ウィジットでファイルダイアログボックスを表示
ウィジットでファイルダイアログボックスを表示する場合、
JavaScriptの機能を使うよりもShade3DのPython経由でファイルダイアログボックスを出すほうが扱いやすいです。
サンプルソースコード
ファイルダイアログボックスを表示し、選択されたパスとそのファイル内容を表示するサンプルウィジットです。
ウィジットは以下のように4つのファイルを用意しました。
ダウンロード : ShowFileDialogBox_widget
| ファイル名 | 内容 |
|---|---|
| widget.xml | ウィジット情報を記載 |
| readExternalFile.js | ローカルファイル読み込み関数 |
| index.html | HTMLファイル |
| showFileDialogBox.py | Pythonコード |
ウィジットの構成については「ウィジットとは?」をご参照くださいませ。
「readExternalFile.js」での外部ファイルの読み込みについては「ウィジット実装時にPythonのソースとHTMLを分離したい」をご参照くださいませ。
widget.xml
<?xml version="1.0" encoding="utf-8"?>
<widget>
<uuid>3481336a-adcb-4425-a89e-e1bc1d16254d</uuid>
<name lang="ja">ファイルダイアログボックスを表示</name>
<name lang="en"></name>
<url>index.html</url>
<version>1.0</version>
<description lang="ja">ファイルダイアログボックスを表示</description>
<description lang="en">Show File Dialog Box.</description>
<window initial_size="470 400"
position="0.42 0.63"
resizeable="true">
</window>
</widget>
readExternalFile.js
// ブラウザがIEか判定.
function checkBrowserIE() {
var userAgent = window.navigator.userAgent.toLowerCase();
if (userAgent.indexOf('msie') != -1) {
return true;
} else if (userAgent.indexOf('trident/7') != -1) {
return true;
}
return false;
}
// 外部のテキストファイルを読み込み.
function readFileToString(fileName) {
// XMLHttpRequestを取得.
var xmlHttp = null;
if (checkBrowserIE()) {
xmlHttp = new ActiveXObject("Msxml2.XMLHTTP");
} else if (window.XMLHttpRequest) {
xmlHttp = new XMLHttpRequest();
}
if (xmlHttp == null) return "";
var str = "";
try {
// 第三引数をfalseにすると、同期読み込み。
// 読み込みが完了するまで待つ(実際は非推奨).
xmlHttp.open("GET", fileName, false);
xmlHttp.send(null); // ここで読み込みが行われる.
str = xmlHttp.responseText; // 結果をテキストで取得.
} catch(e) {
window.alert(e);
}
return str;
}index.html
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html>
<head>
<meta http-equiv="content-type" content="text/html; charset=utf-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1">
<script src="./readExternalFile.js"></script>
<script type="text/javascript">
/**
* JSON/TEXTファイルを読み込み.
*/
function loadJSON (msgStr) {
// ファイルダイアログボックスを表示し、パスをreturnに返す.
py_src = readFileToString('./showFileDialogBox.py');
pathStr = window.external.setScript(py_src);
if (pathStr === undefined) pathStr = "";
// パスを表示.
document.getElementById('result_file_path').textContent = pathStr;
// 指定のパスのテキストを取得.
fileStr = "";
if (pathStr != "") {
fileStr = readFileToString(pathStr);
}
document.form.msg_area.value = fileStr;
}
</script>
</head>
<body>
<h3>ダイアログボックスを表示</h3>
<hr>
<form method="POST" name="form" action="">
ダイアログボックスを出し、JSONまたはTEXTファイルの内容を表示します。<br>
<input type="button" value="JSONファイルの読み込み" onclick="loadJSON();"><br><br>
Path : <span id="result_file_path"></span><br>
<textarea name="msg_area" cols=50 rows=8>
</textarea>
<hr />
</form>
</body>
</html>
showFileDialogBox.py
# ファイルダイアログボックスを表示.
dialog = xshade.create_dialog()
pathStr = dialog.ask_path(True, "JSON/TEXT(.json .txt)|json;txt|JSON(.json)|json|TEXT(.txt)|txt")
if pathStr == None:
pathStr = ""
# 戻り値はresultに入れる.
result = pathStr
これをウィジットとして実行すると、以下のようにウィンドウが表示されます。

「JSONファイルの読み込み」ボタンを押すとファイルダイアログボックスが表示され、拡張子がjsonまたはtxtのファイルを選択できます。
選択されたファイルのフルパスが表示され、テキスト内容がテキストエリアに表示されます。
Pythonコード部(showFileDialogBox.py)の「dialog = xshade.create_dialog()」でダイアログボックスを作成し、
「dialog.ask_path」でファイルダイアログボックスを表示します。
読み取り用とする場合は第一引数でTrueを指定。
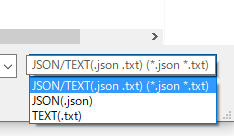
第二引数で選択できるファイルの種類を指定します。
“JSON/TEXT(.json .txt)|json;txt|JSON(.json)|json|TEXT(.txt)|txt”で、
ファイルダイアログボックスで3つの選択ができるようになります。

「;」でそれぞれを区切ります。「A|B」はAが表示名、Bが拡張子の指定になります。