ウィジットとは ?
ウィジットとは、HTMLをインターフェスとしてPythonスクリプトからShade3Dの機能を呼び出す仕組みです。
これにより、数値指定やボタンプッシュなどをHTMLとして実装し、機能自身はShade3Dを呼び出すことにより、
より複雑な操作をスクリプトだけで実装することができるようになります。
スクリプトになりますので、ウィジットを使用した機能はBasic版のグレードでも利用できます。
Shade3Dに搭載されている以下の機能は、ウィジットを使用して実装されています。
ウィジット実装について、
詳しくは「Shade3D Python スクリプトリファレンス」( http://help.shade3d.jp/ja/support/PythonScriptRefDoc/ )の
「Shade3D Widgetリファレンス」を参照するようにしてください。
ウィジットの実装例
ウィジットは、
Windows環境の場合は「C:\Users\ログインユーザ名\Documents\Shade3D\Shade3D ver.16」、
Mac環境の場合は「/Users/ログインユーザ名/Documents/Shade3D/Shade3D ver.16」、
の中の「widgets」フォルダに、ウィジット用のフォルダを作成して配置します。
必要なファイルとして以下のものがあります。
| ファイル名 | 内容 |
|---|---|
| widget.xml | XMLで記述されたウィジットの設定情報 |
| index.html | HTML/JavaScriptで記述 |
以下のようなフォルダ構成になります。
[widgets]
[TestWidget]
index.html
widget.xml
widget.xml
テキストエディタで、UTF-8形式でXMLファイルを記述します。
<?xml version="1.0" encoding="utf-8"?>
<widget>
<uuid>3fa1f274-5ae4-4750-9c34-bc1de41e6ef7</uuid>
<name lang="ja">ウィジットのテスト</name>
<name lang="en">Widget Test.</name>
<url>index.html</url>
<version>1.0</version>
<description lang="ja">ウィジットのテスト</description>
<description lang="en">Widget Test.</description>
<window initial_size="350 290"
position="0.42 0.63"
resizeable="true">
</window>
</widget>
「uuid」で識別用のIDを指定。
「name」でウィジットの名称を指定。
「url」で参照するHTMLファイル名を指定。
「version」はウィジットのバージョン。
「description」はウィジットの説明文。
「window」でウィジットの大きさ、スクリーン上での表示位置、リサイズ可能かのフラグ(true/false)を指定。
index.html
HTMLファイルは以下のように記述します。UTF-8で保存するようにしてください。
これは、指定の半径の球を生成する実装になります。
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html>
<head>
<meta http-equiv="content-type" content="text/html; charset=utf-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1">
<script type="text/javascript">
// はじめに呼ばれる.
function initialize(){
// HTMLでの textarea のタグ内を非表示にする.
document.getElementById('debug').style.display='none';
}
// スクリプトが呼ばれた.
function do_script(){
py_src = "nValue = " + document.getElementById('radius').value + "\n";
py_src += document.getElementById('script_src').value;
window.external.setScript(py_src);
}
</script>
</head>
<body onload="initialize();">
<h3>球作成</h3>
半径:<input type="text" id="radius" size="6">mm<br />
<input type="button" value="OK" onclick="do_script();">
<div id="debug">
<!-- textarea内に、Shade3Dで実行するPythonスクリプトを記述している -->
<textarea id="script_src">
scene=xshade.scene()
scene.begin_creating()
scene.create_sphere(None, (0.0, 0.0, 0.0), nValue)
scene.end_creating()
</textarea>
</div>
</body>
</html>
このコードでは、「OK」ボタンが押された場合にJavaScriptの「do_script()」を呼び出し、
隠しタグとしたtextarea内のコード(Python)を「window.external.setScript()」として実行しています。
引数としてPythonのコードをShade3Dに渡すことになります。
HTML/JavaScriptの入力情報を文字列で渡すことで、引数を渡すような動作を行うことができます。
Shade3Dを起動すると、
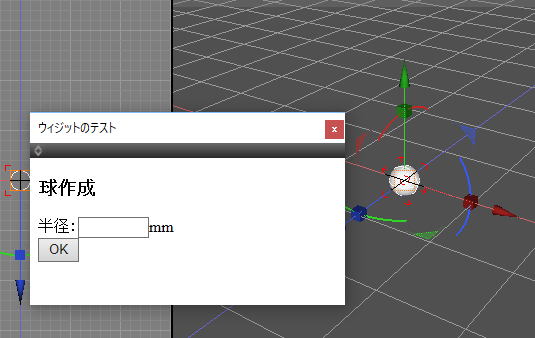
メインメニューの「スクリプト」に「ウィジットのテスト」という項目名が追加されます。
選択すると「ウィジットのテスト」というウィンドウが表示され、半径を入力してOKボタンを押すと
指定の半径の球が生成されます。