「不透明マスク」でテクスチャをトリミングする
表面材質でマッピングするテクスチャ自身がアルファ要素を持つ場合は、
「アルファ透明」を指定するとアルファが0.0の部分は透過され、トリミングされた状態でレンダリングに反映されます。
テクスチャの白色や黒色の部分を透過としたい場合は、マッピングレイヤ要素の「不透明マスク」を使用することで、
テクスチャの背景となる部分をトリミングすることができます。
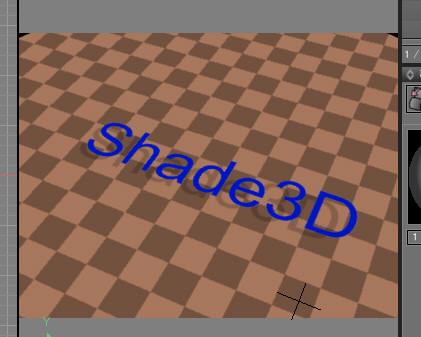
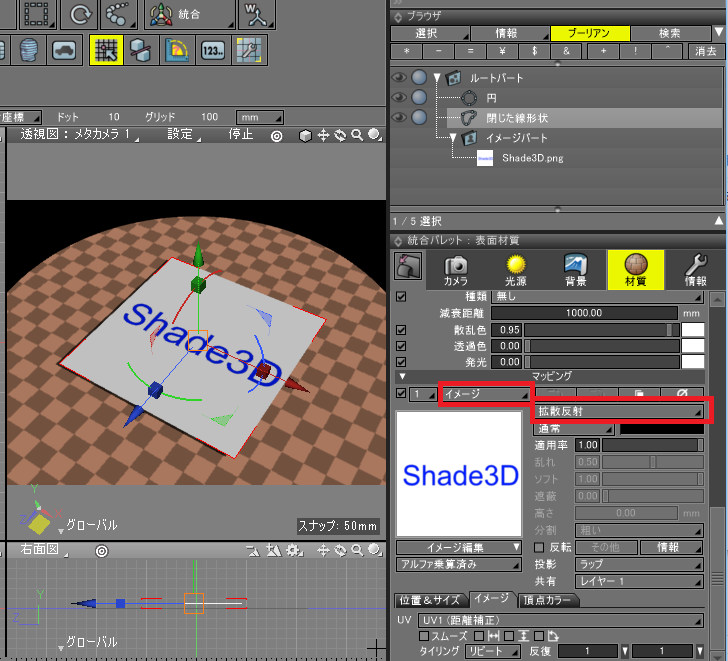
下画像は、白地に青でShade3Dと書かれたテクスチャを割り当てています。
アルファ要素を持たないテクスチャになります。

この場合、背景部分がアルファ0.0、文字の部分がアルファ1.0の以下のような画像でマスクすることで
テクスチャ上の文字部分だけを反映することができるようになります。

白地に青文字の元画像では、RGBのR(Red)要素を取り出し、色反転することで同じ画像を得ることができます。
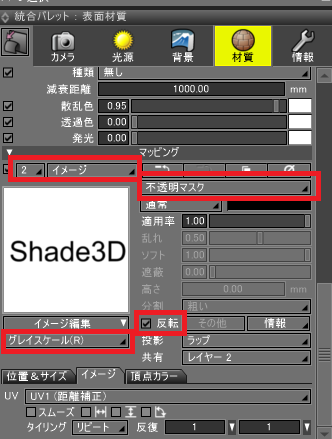
マッピングで2つめの「イメージ」を追加し、「不透明マスク」を選択します。
イメージとして1レイヤ目のイメージと同じものを指定し、プレビュー部の下の「グレイスケール(R)」を選択します。
「反転」チェックボックスをオンにすることで、背景が黒でテキスト部が白のマッピングレイヤとなります。

黒地に白の画像が別途ある場合はそれを「不透明マスク」に割り当てることで、同じ効果を出すことができます。
レンダリングを行うと、「アルファ透明」と同じようにトリミングされた状態でテクスチャが反映されます。