ウィジットでフォルダ選択ダイアログボックスを表示
ver.17
この機能は、Shade3D ver.17以降で対応されています。
ウィジットを使用して、フォルダを選択するダイアログボックスを表示します。
「ウィジットでファイルダイアログボックスを表示」と基本的に同じ流れになります。
サンプルソースコード
フォルダを選択するダイアログボックスを表示し、選択されたパス表示するサンプルウィジットです。
ウィジットは以下のように4つのファイルを用意しました。
ダウンロード : ShowFolderDialogBox_widget
| ファイル名 | 内容 |
|---|---|
| widget.xml | ウィジット情報を記載 |
| readExternalFile.js | ローカルファイル読み込み関数 |
| index.html | HTMLファイル |
| showFolderDialogBox.py | Pythonコード |
ウィジットの構成については「ウィジットとは?」をご参照くださいませ。
「readExternalFile.js」での外部ファイルの読み込みについては「ウィジット実装時にPythonのソースとHTMLを分離したい」をご参照くださいませ。
widget.xml
<?xml version="1.0" encoding="utf-8"?>
<widget>
<uuid>95fd4c25-1008-4ed0-b9f8-6213818becc3</uuid>
<name lang="ja">フォルダ選択ダイアログボックスを表示</name>
<name lang="en"></name>
<url>index.html</url>
<version>1.0</version>
<description lang="ja">フォルダ選択ダイアログボックスを表示</description>
<description lang="en">Show Folder Dialog Box.</description>
<window initial_size="470 400"
position="0.42 0.63"
resizeable="true">
</window>
</widget>
readExternalFile.js
// ブラウザがIEか判定.
function checkBrowserIE() {
var userAgent = window.navigator.userAgent.toLowerCase();
if (userAgent.indexOf('msie') != -1) {
return true;
} else if (userAgent.indexOf('trident/7') != -1) {
return true;
}
return false;
}
// 外部のテキストファイルを読み込み.
function readFileToString(fileName) {
// XMLHttpRequestを取得.
var xmlHttp = null;
if (checkBrowserIE()) {
xmlHttp = new ActiveXObject("Msxml2.XMLHTTP");
} else if (window.XMLHttpRequest) {
xmlHttp = new XMLHttpRequest();
}
if (xmlHttp == null) return "";
var str = "";
try {
// 第三引数をfalseにすると、同期読み込み。
// 読み込みが完了するまで待つ(実際は非推奨).
xmlHttp.open("GET", fileName, false);
xmlHttp.send(null); // ここで読み込みが行われる.
str = xmlHttp.responseText; // 結果をテキストで取得.
} catch(e) {
window.alert(e);
}
return str;
}index.html
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html>
<head>
<meta http-equiv="content-type" content="text/html; charset=utf-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1">
<script src="./readExternalFile.js"></script>
<script type="text/javascript">
/**
* フォルダを選択.
*/
function selectFolder () {
// フォルダ選択ダイアログボックスを表示し、パスをreturnに返す.
py_src = readFileToString('./showFolderDialogBox.py');
folderPathStr = window.external.setScript(py_src);
if (folderPathStr === undefined) pathStr = "";
// パスを表示.
document.getElementById('result_folder_path').textContent = folderPathStr;
}
</script>
</head>
<body>
<h3>フォルダ選択ダイアログボックスを表示</h3>
<hr>
<form method="POST" name="form" action="">
フォルダ選択ダイアログボックスを出します。<br>
<input type="button" value="フォルダの選択 ..." onclick="selectFolder();"><br><br>
Path : <span id="result_folder_path"></span><br>
<hr />
</form>
</body>
</html>
showFolderDialogBox.py
# フォルダ選択ダイアログボックスを表示.
dialog = xshade.create_dialog()
folderPathStr = dialog.ask_folder()
if folderPathStr == None:
folderPathStr = ""
# 戻り値はresultに入れる.
result = folderPathStr
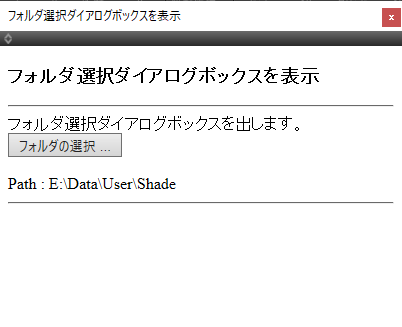
これをウィジットとして実行すると、以下のようにウィンドウが表示されます。

「フォルダの選択」ボタンを押すとフォルダ選択ダイアログボックスが表示され、フォルダを選択できます。
選択されたフォルダのパスが表示されます。
Pythonコード部(showFolderDialogBox.py)の「dialog = xshade.create_dialog()」でダイアログボックスを作成し、
「dialog.ask_folder」でフォルダ選択ダイアログボックスを表示します。