ウィジットで環境設定の色が変更されたときにコールバックを呼ぶ
ウィジット使用時にHTMLファイルのJavaScriptで「color_settings_changed」を使用することで、
環境設定の色が変更されたタイミングでコールバックを呼び出すことができます。
これを使って、ウィジットの背景色やテキスト色を動的に変更します。
「スクリプトでShade3Dのウィンドウ配色を取得」のPythonスクリプトを使うことで、
Shade3Dが使用しているウィンドウ配色情報を取得できます。
サンプルソースコード
メインメニューの「編集」-「環境設定」(Mac環境の場合は「Shade3D」-「環境設定」)で「カラー」の「ウィンドウ配色」が変更された場合に、
動的にウィジットの背景色とテキスト色を変更するサンプルです。
ウィジットは以下のように4つのファイルを用意しました。
ダウンロード : ColorSettingsChanged_widget
| ファイル名 | 内容 |
|---|---|
| widget.xml | ウィジット情報を記載 |
| readExternalFile.js | ローカルファイル読み込み関数 |
| index.html | HTMLファイル |
| getEnvironmentColor.py | Pythonコード |
ウィジットの構成については「ウィジットとは?」をご参照くださいませ。
「readExternalFile.js」での外部ファイルの読み込みについては「ウィジット実装時にPythonのソースとHTMLを分離したい」をご参照くださいませ。
widget.xml
<?xml version="1.0" encoding="utf-8"?>
<widget>
<uuid>b6c33616-e23f-4914-a9dc-5f0218d169d1</uuid>
<name lang="ja">環境設定の色変更の反映</name>
<name lang="en"></name>
<url>index.html</url>
<version>1.0</version>
<description lang="ja">環境設定の色変更の反映</description>
<description lang="en">Reflection of the color change of the environment setting.</description>
<window initial_size="470 400"
position="0.42 0.63"
resizeable="true">
</window>
</widget>
readExternalFile.js
// ブラウザがIEか判定.
function checkBrowserIE() {
var userAgent = window.navigator.userAgent.toLowerCase();
if (userAgent.indexOf('msie') != -1) {
return true;
} else if (userAgent.indexOf('trident/7') != -1) {
return true;
}
return false;
}
// 外部のテキストファイルを読み込み.
function readFileToString(fileName) {
// XMLHttpRequestを取得.
var xmlHttp = null;
if (checkBrowserIE()) {
xmlHttp = new ActiveXObject("Msxml2.XMLHTTP");
} else if (window.XMLHttpRequest) {
xmlHttp = new XMLHttpRequest();
}
if (xmlHttp == null) return "";
var str = "";
try {
// 第三引数をfalseにすると、同期読み込み。
// 読み込みが完了するまで待つ(実際は非推奨).
xmlHttp.open("GET", fileName, false);
xmlHttp.send(null); // ここで読み込みが行われる.
str = xmlHttp.responseText; // 結果をテキストで取得.
} catch(e) {
window.alert(e);
}
return str;
}index.html
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html>
<head>
<meta http-equiv="content-type" content="text/html; charset=utf-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1">
<script src="./readExternalFile.js"></script>
<script type="text/javascript">
// ---------------------------------------------.
// 背景色とテキスト色を環境設定から取得し、変更.
// ---------------------------------------------.
function change_colors_from_shade3d_env () {
// Shade3Dの色を、{"text": "#ffffff", "background": "#707070"} の形で取得.
py_src = readFileToString('./getEnvironmentColor.py');
retStr = window.external.setScript(py_src);
if (retStr != "") {
// JSON文字列を変換.
retV = JSON.parse(retStr);
// 背景色を変更.
document.getElementById("body").style.backgroundColor = retV["background"];
// テキスト色を変更.
document.getElementById("body").style.color = retV["text"];
}
}
// ---------------------------------------------.
// 初期化時に呼ばれる.
// ---------------------------------------------.
function initialize () {
change_colors_from_shade3d_env();
}
// ---------------------------------------------.
// Shade3Dでの環境設定の色が変更された場合に呼ばれる.
// ---------------------------------------------.
function color_settings_changed () {
change_colors_from_shade3d_env();
}
</script>
</head>
<body id="body" onload="initialize()">
<h3>色変更の反映</h3>
<hr>
環境設定の色が変更された場合に、<br>
ウィジットの背景とテキスト色を更新します。<br>
<hr>
</body>
</html>
getEnvironmentColor.py
# ---------------------------------------.
# 環境設定の色を返す.
# ---------------------------------------.
# 色情報を16進数の文字列に変換.
def convColorToString (val):
iVal = int(val[0] * 255.0)
strR = '%02x' % iVal
iVal = int(val[1] * 255.0)
strG = '%02x' % iVal
iVal = int(val[2] * 255.0)
strB = '%02x' % iVal
return '#' + strR + strG + strB
# ウィンドウ背景色.
backColor = [0.0, 0.0, 0.0]
v = (xshade.preference().base_brightness + 1.0) * 0.44
backColor[0] = v
backColor[1] = v
backColor[2] = v
# テキスト色.
textColor = [0.0, 0.0, 0.0]
if xshade.preference().base_brightness <= 0.2:
textColor = [1.0, 1.0, 1.0]
# ウィンドウ背景色.
backColorStr = convColorToString(backColor)
# ウィンドウテキスト色.
textColorStr = convColorToString(textColor)
# 結果をJSON文字列で返す.
result = '{"background" : "' + backColorStr + '", "text" : "' + textColorStr + '"}'
getEnvironmentColor.pyの戻り値として「result」に文字列を返しています。
これは、「{“text”: “#ffffff”, “background”: “#707070”}」のようなJSON形式になっています。
実行結果
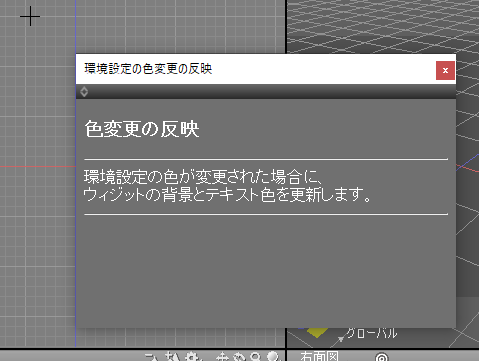
これをウィジットとして実行すると、以下のようにウィンドウが表示されます。

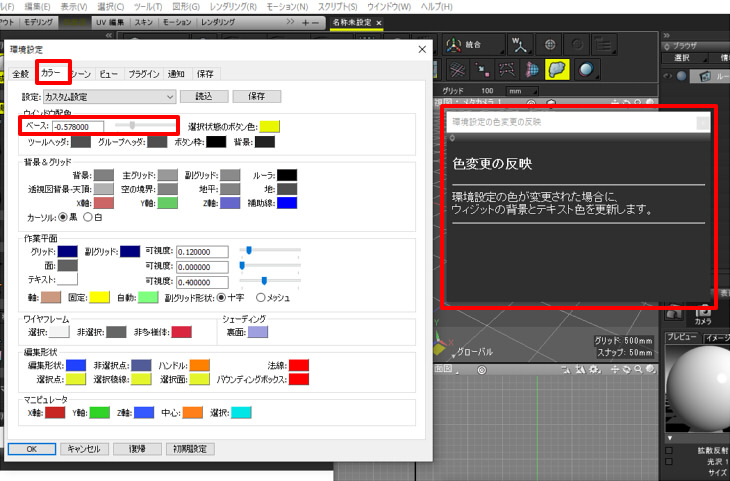
「環境設定」の「カラー」タブを選択し、
「ウィンドウ配色」を変更することで、Shade3D全体の背景色やテキスト色が変更されます。
これに同期して、ウィジット内の背景色やテキスト色も変更されるようになります。

環境設定での色変更が起きたとき、
ウィジットのHTMLファイル内のJavaScriptの「function color_settings_changed ()」としてコールバックが呼ばれます。
このタイミングでPython(getEnvironmentColor.py)を呼び、Shade3Dの環境設定色を取得しています。
Python部では、結果をJSON形式の文字列で返しています。
JavaScript部では「retStr = window.external.setScript(py_src);」としてこの文字列を受け取ります。
「retV = JSON.parse(retStr);」としてJSON文字列をパースすると、
「retV[“background”]」に背景色、「retV[“text”]」にテキスト色が格納されます。
色は「#ffffff」のように16進数のRGB値として文字列で入っています。
HTMLのbodyタグ(id=”body”と指定)の「style.backgroundColor」に背景色を指定、
「style.color」にテキスト色を指定しています。