ウィジットのメッセージボックス表示をShade3Dのものにしたい
ウィジットのメッセージボックス表示は、もっとも簡単な実装ではJavaScriptの「window.alert」を使用するのが手っ取り早いです。
しかし、これはインターフェースとしてShade3Dに合わないためShade3D独自のメッセージボックス表示に置き換えます。
ウィジットの書き方については「ウィジットとは ?」をご参照くださいませ。
サンプルソースコード
ウィジットは以下のように2つのファイルを用意しました。
ダウンロード : ShowMessageBox_widget
| ファイル名 | 内容 |
|---|---|
| widget.xml | ウィジット情報を記載 |
| index.html | HTMLファイル |
widget.html
<?xml version="1.0" encoding="utf-8"?>
<widget>
<uuid>a14f8abc-76f6-426b-b476-b1cc7f97727c</uuid>
<name lang="ja">メッセージボックスを表示</name>
<name lang="en"></name>
<url>index.html</url>
<version>1.0</version>
<description lang="ja">メッセージボックスを表示</description>
<description lang="en">Show MessageBox.</description>
<window initial_size="350 290"
position="0.42 0.63"
resizeable="true">
</window>
</widget>
index.html
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html>
<head>
<meta http-equiv="content-type" content="text/html; charset=utf-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1">
<!-- Shade3Dのスクリプト部 -->
<script id="show_messagebox" type="text/plain">
xshade.show_message_box(msgStr, False)
</script>
<script type="text/javascript">
/**
* JavaScriptでのメッセージボックスを表示.
*/
function show_js_messageBox () {
window.alert("JavaScriptでのメッセージ表示です。");
}
/**
* Shade3Dでのメッセージボックスを表示.
*/
function show_shade3d_messageBox (msgStr) {
var scriptStr = document.getElementById("show_messagebox").textContent;
var py_src = "msgStr = " + "\"Shade3Dでのメッセージ表示です。\"\n";
py_src += scriptStr;
window.external.setScript(py_src);
}
</script>
</head>
<body>
<h3>メッセージボックスを表示</h3>
<hr>
<form method="POST" action="">
JavaScriptのメッセージボックスを表示します。<br>
<input type="button" value="メッセージボックス表示" onclick="show_js_messageBox();"><br><br>
Shade3Dのメッセージボックスを表示します。<br>
<input type="button" value="メッセージボックス表示" onclick="show_shade3d_messageBox();"><br><br>
<hr />
</form>
</body>
</html>
実行結果
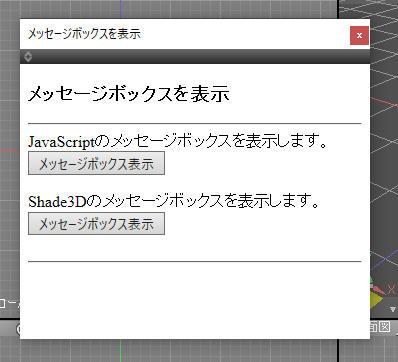
このウィジットを実行すると以下のように表示されます。

JavaScriptでのメッセージボックスは「window.alert」を使用して以下のように表示されます。

Shade3Dのスクリプトを使用したメッセージボックスは「xshade.show_message_box」を使用して以下のように表示されます。