ウィジットのUIで、Shade3Dに近いフォントで表示したい
ウィジットを使い、HTMLとしてユーザーインターフェースを設ける場合、
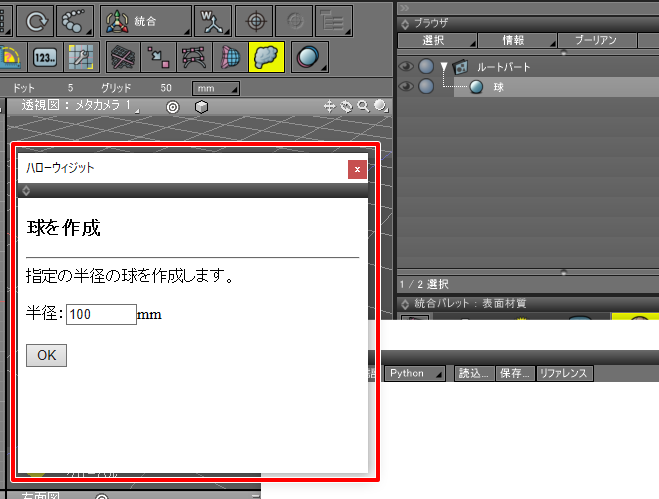
初期設定のままではフォント表示がShade3Dのユーザーインターフェースと異なりあまりきれいではありません。

Shade3Dのフォントよりも若干大きく不格好になっています。
ウィジットの場合は、ユーザーインターフェースはHTMLで記述します。
ここでは、以下のように「index.html」を記述しています。
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html>
<head>
<meta http-equiv="content-type" content="text/html; charset=utf-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1" />
<script src="./readExternalFile.js"></script>
<script type="text/javascript">
function initialize () {
}
function do_script () {
py_src = "nValue = " + document.getElementById('radius').value + "\n";
py_src += readFileToString('./createSphere.py');
window.external.setScript(py_src);
}
</script>
</head>
<body onload="initialize();">
<h3>球を作成</h3>
<hr>
<form method="POST" action="">
指定の半径の球を作成します。<br><br>
半径:<input type="text" id="radius" size="6">mm<br><br>
<input type="button" value="OK" onclick="do_script();">
</form>
</body>
</html>スタイルシートの指定はしていません。
ここでスタイルシートのファイルを「style.css」とし、以下のように記述します。
body {
font-size: small;
font-family:Lucida Grande,Arial,'MS UI Gothic',sans-serif;
}これは、body内(つまりHTML部全体)のフォントサイズと種類を変更する指定になります。
「index.html」のhead部を以下のように変更しました。
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html>
<head>
<meta http-equiv="content-type" content="text/html; charset=utf-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1" />
<link rel="stylesheet" type="text/css" href="./style.css" />
<script src="./readExternalFile.js"></script><meta>の下に「<link rel=”stylesheet” type=”text/css” href=”./style.css” />」を追加しています。
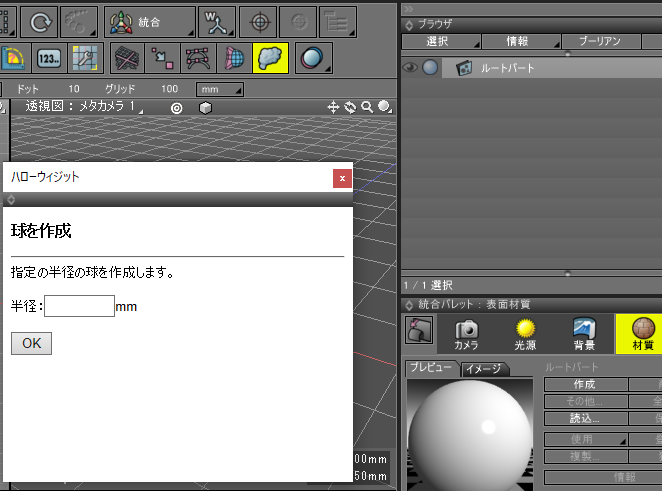
ウィジットを一度閉じて、再度スクリプトメニューから再表示すると、以下のようにフォントが変わりました。

これで、Shade3Dの他のUIのフォントに近づきました。