ウィジットのwindow.external.setScriptで戻り値を与えたい
ウィジットを実装する際に、HTMLファイル上のJavaScriptで
「window.external.setScript」を呼ぶことでShade3DのPythonを呼ぶことができます。
Python側で「result = ‘xxx’」のように「result」に文字列を指定すると、
「window.external.setScript」の戻り値として指定の文字列が返されます。
サンプルソースコード
2つの数値を入力し、その足し算をPython側で行って結果を返します。
ウィジットは以下のように2つのファイルを用意しました。
ダウンロード : WidgetRetValue_widget
| ファイル名 | 説明 |
|---|---|
| widget.xml | ウィジット情報の記述ファイル |
| index.html | ウィジット実装のHTML/JavaScript |
widget.xml
<?xml version="1.0" encoding="utf-8"?>
<widget>
<uuid>7bd0329e-5944-459e-b883-075a95083faf</uuid>
<name lang="ja">ウィジットでの戻り値</name>
<name lang="en">Return value in widget</name>
<url>index.html</url>
<version>1.0</version>
<description lang="ja">ウィジットでの戻り値</description>
<description lang="en">Return value in widget.</description>
<window initial_size="350 290"
position="0.42 0.63"
resizeable="true">
</window>
</widget>
index.html
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html>
<head>
<meta http-equiv="content-type" content="text/html; charset=utf-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1">
<!-- Python部 -->
<script id="do_func" type="text/plain">
valueC = valueA + valueB
# 戻り値をresultに入れる.
result = str(valueC)
</script>
<script type="text/javascript">
function initialize () {
}
function do_script () {
// スクリプトコードを取得.
var scriptStr = document.getElementById("do_func").textContent;
// valueA, valueBの値を数値として取得.
var valueA = document.getElementById('valueA').value;
var valueB = document.getElementById('valueB').value;
if (valueA === undefined || valueA == '') valueA = 0;
if (valueB === undefined || valueB == '') valueB = 0;
// Pythonの実行.
py_src = 'valueA = ' + valueA + '\n';
py_src += 'valueB = ' + valueB + '\n';
py_src += scriptStr;
retV = window.external.setScript(py_src);
if (retV === undefined) retV = '';
document.getElementById('result_str').textContent = retV;
}
</script>
</head>
<body onload="initialize();">
<h3>ウィジットでの戻り値</h3>
<hr>
<form method="POST" name="form" action="">
ウィジットで戻り値を返すサンプルです。<br>
A + Bをスクリプトで計算し、結果を表示します。<br><br>
A:<input type="number" id="valueA" size="6"><br>
B:<input type="number" id="valueB" size="6"><br><br>
<input type="button" value="実行" onclick="do_script();"><br>
<hr />
結果 : <span id="result_str"></span><br>
</form>
</body>
</html>
これをShade3Dの「widgets」フォルダ内に「WidgetRetValue」というフォルダを作り格納。
Shade3Dを起動し、メインメニューの「スクリプト」に「ウィジットでの戻り値」が表示されていることを確認します。
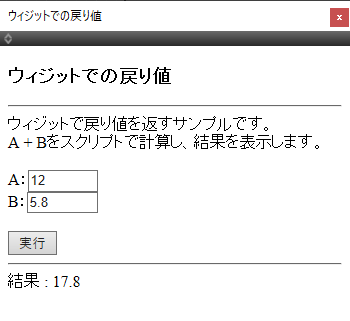
実行すると、以下のようなウィジットが表示されます。

AとBの入力ボックスに数値を入れて「実行」ボタンを押すと、足し算の結果が表示されます。
足し算をPythonで行い、戻り値を返す例になります。
Python部の記載
valueC = valueA + valueB
# 戻り値をresultに入れる.
result = str(valueC)
ここでは、valueAとvalueBに入れられた数値を足し算し、
「result = str(valueC)」に文字列として返しています。
「result」に文字列を入れることで、JavaScriptでの「retV = window.external.setScript(py_src);」に結果が返ることになります。
複数の値を取得したい場合は「ウィジットのwindow.external.setScriptの戻り値で、複数の値を返したい」をご参照くださいませ。