パノラマ背景の全天球メッシュを作成
Unityなどのゲームエンジンで360度パノラマの画像を背景に投影したい場合、
内側を向いたシーン全体を覆う球体のメッシュを使用することがあります。

この球体のメッシュをShade3Dで作成する方法を説明します。
背景画像のサイズは横2 x 縦1の比率とします。パノラマ画像になります。

パノラマ背景用のメッシュを作成
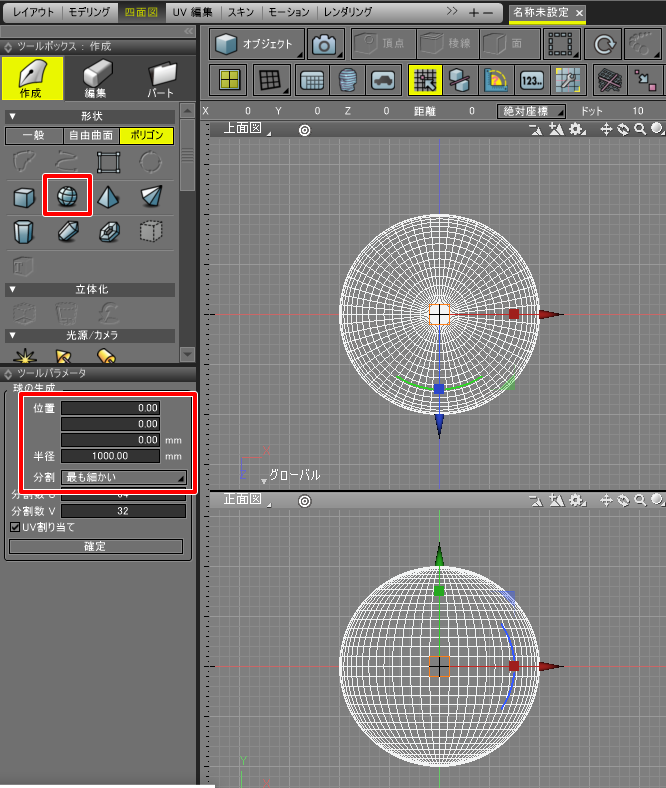
ツールボックスの「作成」-「形状」-「ポリゴン」-「球」を選択し、
原点中心に半径1000mmの球を「分割」を「最も細かい」にして配置します。

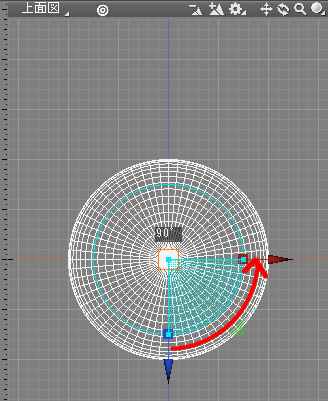
作成したポリゴンメッシュ球を、上面図で反時計回りに90度回転させます。

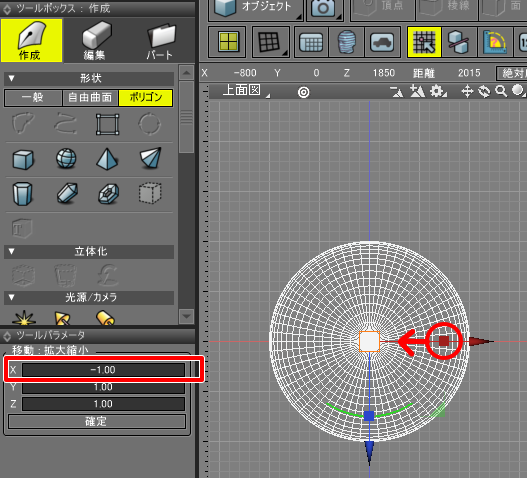
上面図でマニピュレータの拡大縮小のX軸の四角を選択し、左にドラッグしてから
ツールパラメータの「移動:拡大縮小」のXを-1にして確定します。

この操作で、「面反転」がオンになります。
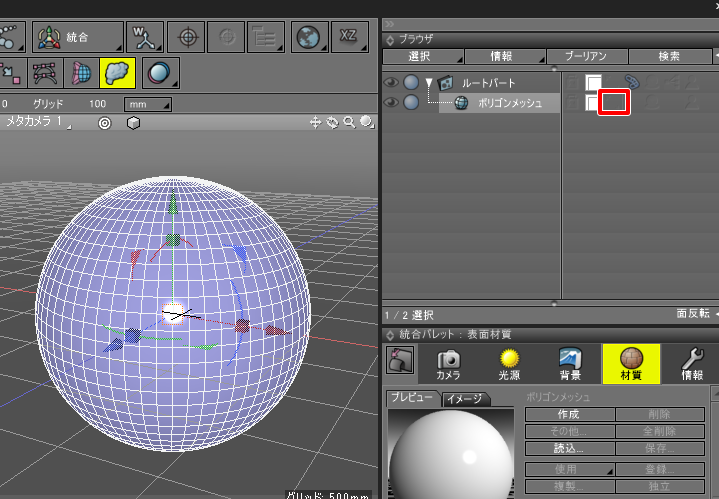
ブラウザのオプションを開き、「面反転」をオフにします。

これで、ポリゴンメッシュ球の面は内側を向きます。
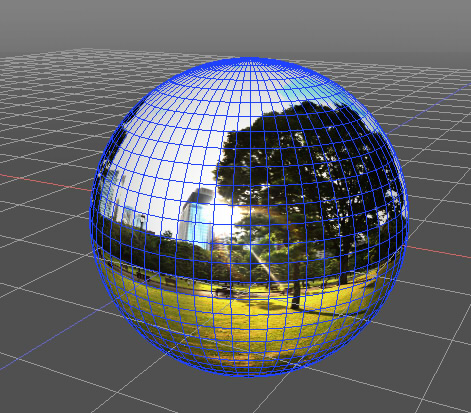
この球に対してパノラマ画像をテクスチャとして割り当てることで、全天球の背景として使用できるようになります。
Unityで背景球を使用
作成した球をfbx形式でエクスポートします。
エクスポート時は「面の頂点の出力」チェックボックスをオンにして法線も出力するようにします。
Unityは2018.2のバージョンを使用しました。
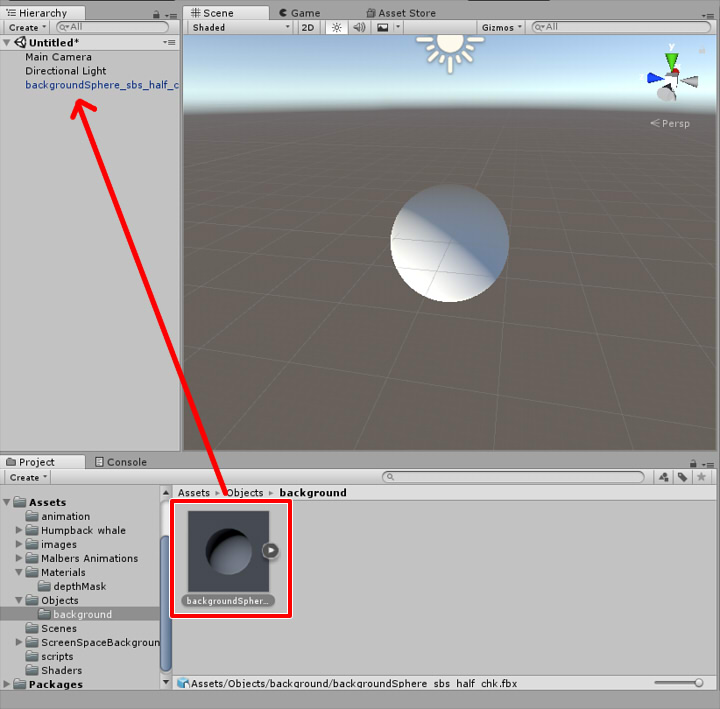
ProjectウィンドウにAssetとしてShade3Dで作成したfbxをインポートします。
また、インポートしたfbxをシーンのHierarchyにドラッグして配置します。

Projectウィンドウを右クリックしてポップアップメニューを表示し「Create」-「Material」を選択。
“background”という名前に変更しました。
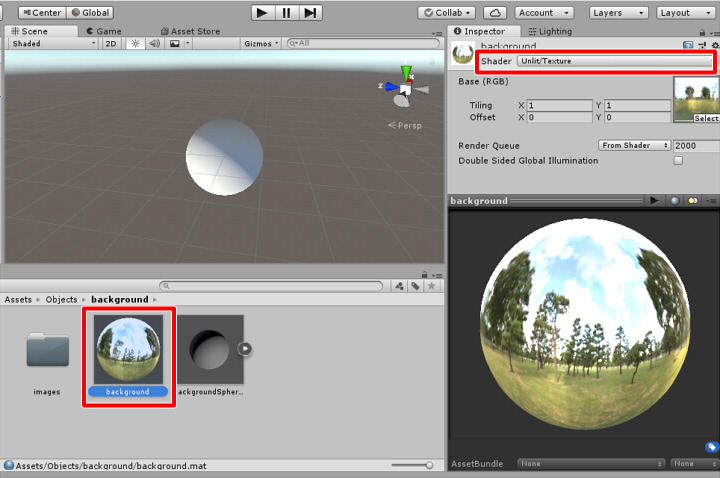
“background”のInspectorを表示し、Shaderを「Unlit/Texture」に変更します。
Unlitは光源による影響を受けないテクスチャ表示を行うShaderです。
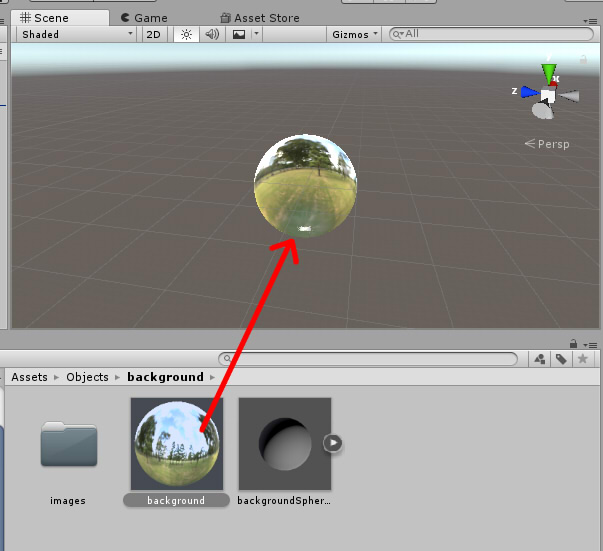
パノラマ画像を指定して以下のようになりました。

この”background”をシーン上の形状にドラッグしてマテリアルを割り当てます。

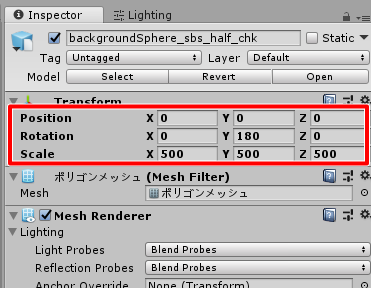
シーン上の背景球のGameObjectを選択し、InspectorのPosition(0, 0, 0)、Rotation(0, 180, 0)とし、
Scaleを(500, 500, 500)と大きな値にします。

こうすることで、Unity上でデフォルトの+Z方向が背景球の水平方向の境目を向く(Shade3Dの背景と同じ向きになる)ことになります。
Unity上の背景の表現については、キューブマップにしてSkyboxに割り当てる方法もあるのですが、
このように背景球のメッシュにパノラマ画像を指定することで、以下のような利点があります。
- キューブマップ展開の手間が省ける
- 背景画像とlightingでのIBLを分けることができる
- スクリプトで、動的に背景を入れ替える処理ができる(パノラマ画像のビュワー実装など)
- 360度パノラマ動画の反映が容易
- 形状に割り当てたマテリアルのShaderとしてカスタマイズしやすい
欠点としては、以下があります。
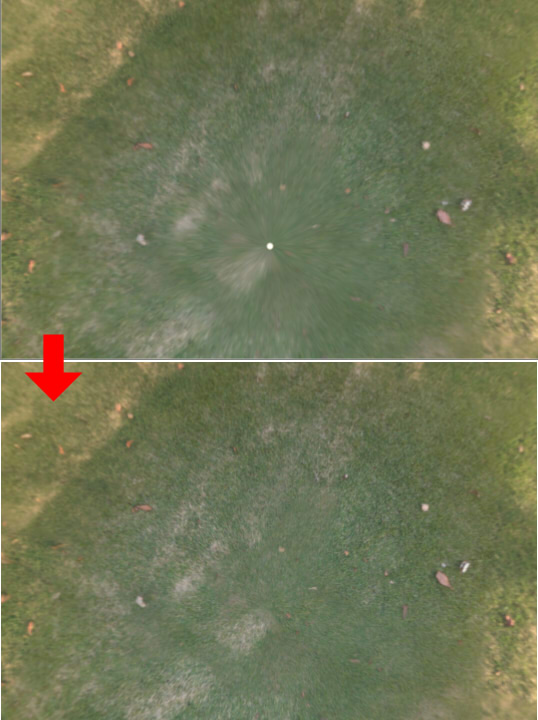
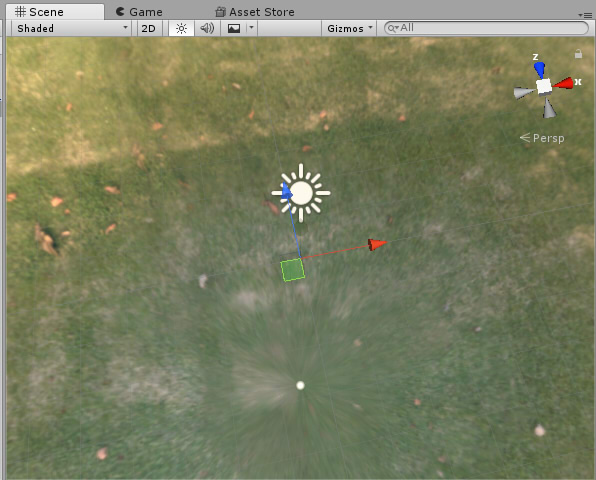
- 真上/真下の極部分で、テクスチャの収束が見える

上画像の場合、中央下に白い部分がありそこを中心にテクスチャが歪んでいるのを確認できます。
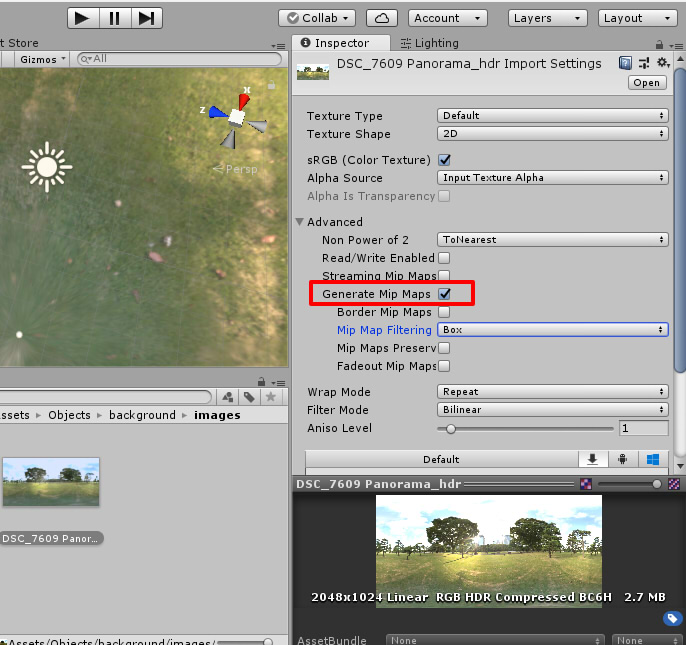
これを緩和したい場合は、背景パノラマのテクスチャイメージのInspectorウィンドウで
Advancedの「Generate Mip Maps」チェックボックスをオフにしてApplyボタンを押します。

以下のように、極部分が緩和されました。