ブラウザで子階層のチェックボックスの状態を、親階層と同じ状態にする
ブラウザで階層構造になっている形状で、
子形状の表示/非表示状態やレンダリング状態(左端にアイコンで表示)を異なる指定にした場合、
親の表示/非表示のアイコンをクリックしただけでは、
子の形状の表示/非表示状態は「状態を継承させていない場合」はまとめて変更できません。
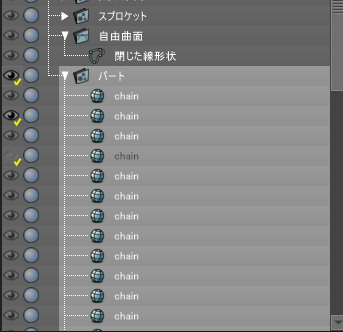
下画像では、親の「パート」に対して、子の「chain」という名前の形状が配置されています。

子形状では
表示状態を継承するもの(黄色のチェック記号がついていないもの)、
表示状態を継承しないもの(黄色のチェック記号がついているもの)、
が混在した状態です。
この場合、親のパートの表示状態を変更しても
子形状が継承しない指定の場合は表示/非表示状態は変化しません。

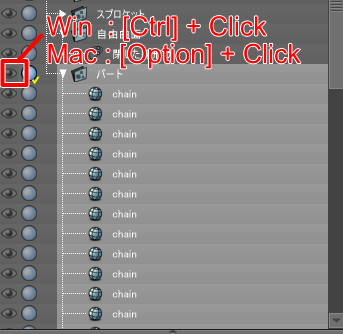
このとき、Windowsの場合は[Ctrl]キー、Mac環境の場合は[Option]キーを押したまま
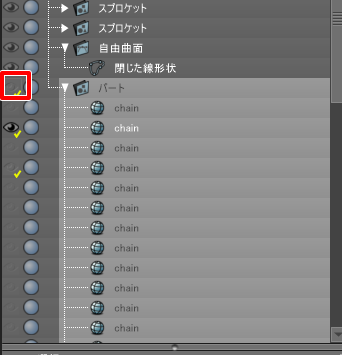
親のパートの表示/非表示アイコンをクリックすると、
階層の子の表示/非表示を継承する状態でまとめて変更されます。