ポリゴンメッシュ形状のローカル座標での中心
Shade3Dでのポリゴンメッシュは他の形状と異なり、変換要素(内部では変換行列)を持ちません。
そのため、移動や回転を行うとポリゴンメッシュのローカル座標での中心は常に変化します。
※ なお、これはあくまでもShade3Dでポリゴンメッシュを扱う際のルールになります。
他の3DCGツールの大部分では、ポリゴンメッシュ含むすべての形状は変換行列を持っています。
変換要素は、スケール/せん断/回転/移動を表す要素です。
「マトリクス」と「変換要素」は相互に変換できます。
以下はパートの場合の変化要素です。

Shade3Dのポリゴンメッシュは、この変換要素は常に
スケール (1, 1, 1)/せん断 (0, 0, 0)/回転 (0, 0, 0)/移動 (0, 0, 0)になります。
変換行列で言うと、単位行列が入っている状態です。
このとき、ポリゴンメッシュの各頂点座標は親のパートから見たローカル座標が使用されます。
ポリゴンメッシュ形状をスケール/せん断/回転/移動した場合は、ポリゴンメッシュの全頂点が再変換されることになります。
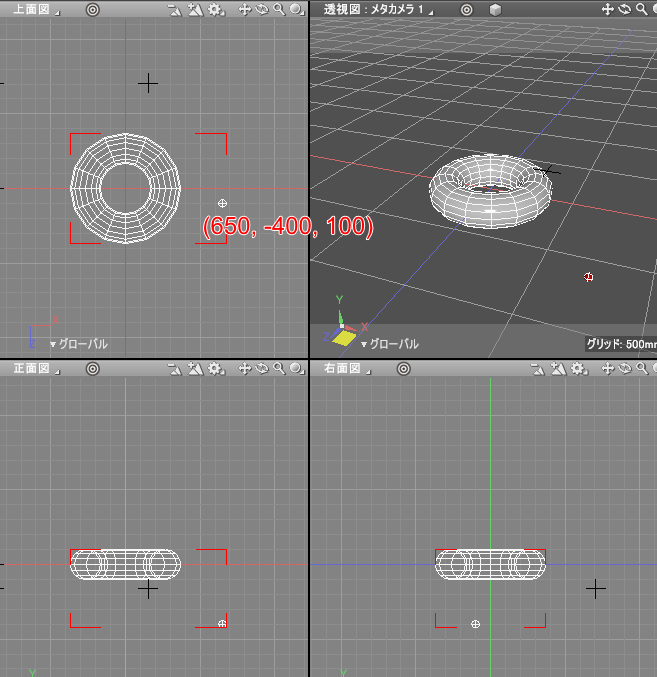
以下は、パートの移動要素が(650, -400, 100)、その中にポリゴンメッシュを配置しています。

赤い球がパートの中心に相当します。
パートの変換要素は以下のように指定しています。

このときのポリゴンメッシュのローカル座標での中心は(-650, 400, -100)となります。
選択形状がポリゴンメッシュの場合、形状のローカル座標での中心を求めるPythonスクリプトは以下になります。
scene = xshade.scene()
shape = scene.active_shape()
if shape.type == 7: # ポリゴンメッシュの場合
px = py = pz = 0.0
versCou = shape.total_number_of_control_points
for i in range(versCou):
v = shape.vertex(i).position
px += v[0]
py += v[1]
pz += v[2]
px /= float(versCou)
py /= float(versCou)
pz /= float(versCou)
print "center " + str(px) + " , " + str(py) + " , " + str(pz)