レンダリングで2Dテクスチャを作成
Shade3Dは3Dのモデリングとレンダリングを行うツールですが、
工夫次第でテクスチャ用のイメージを作成することもできます。
考慮が必要な要素は、被写体の3Dモデルとカメラの2つになります。
ここでは単純なチェック模様のテクスチャと、レリーフとしての法線マップテクスチャを作成します。
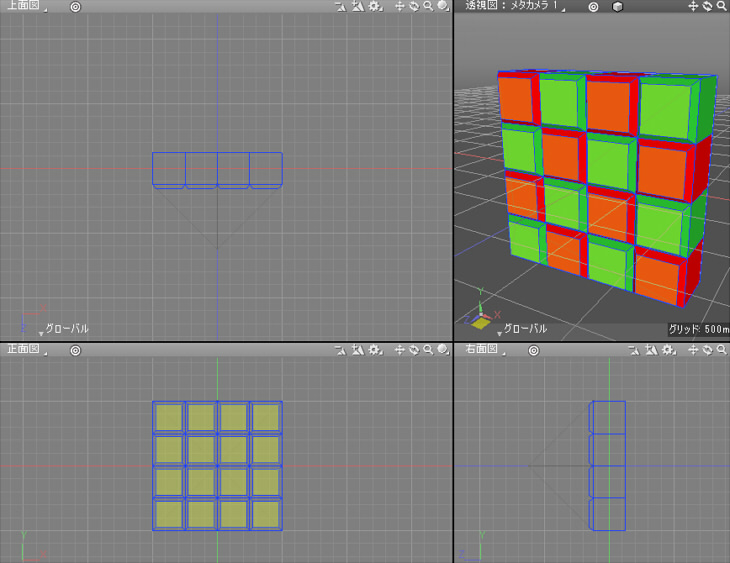
3D形状を配置
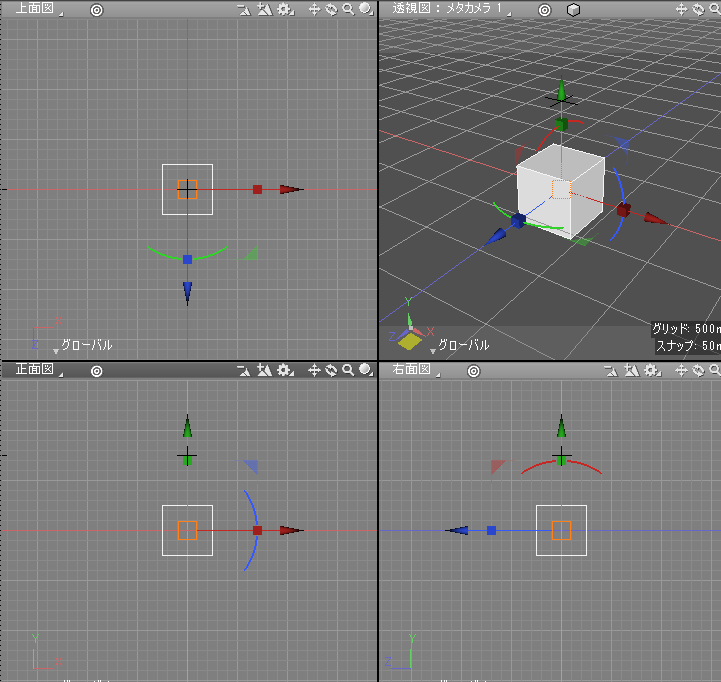
サイズが500mmの立方体をプリミティブとして配置しました。

立方体形状は、閉じた線形状の掃引体でもポリゴンメッシュでもどのタイプでも問題ありません。
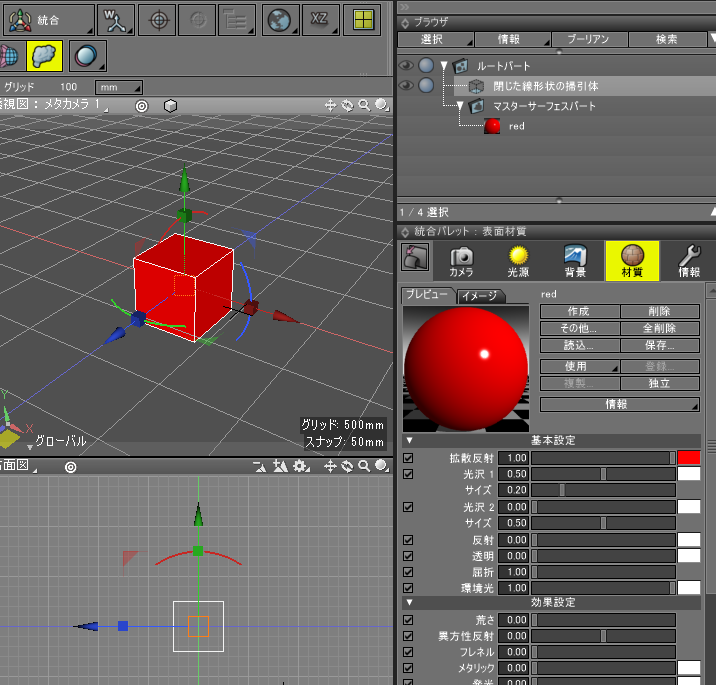
配置した立方体に表面材質を割り当てます。
ここでは赤色を割り当て、マスターマテリアル(マスターサーフェス)としてredと名前を指定しました。

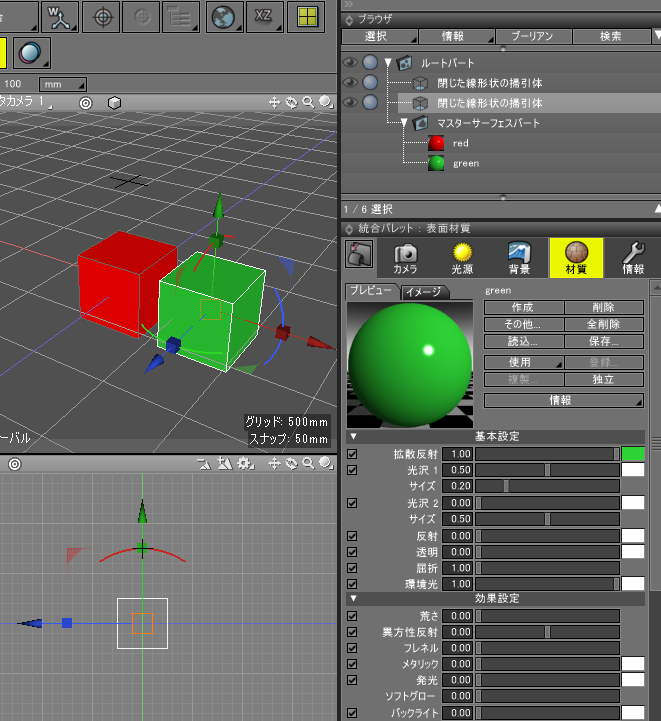
立方体の形状を複製します。
複製した形状をブラウザで選択し、表面材質ウィンドウで「独立」ボタンを押して緑色にしました。
マスターマテリアル(マスターサーフェス)としてgreenと名前を指定しました。

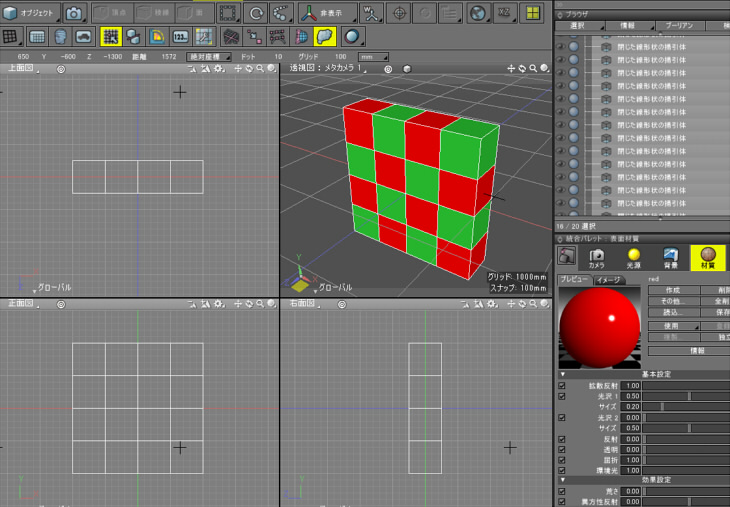
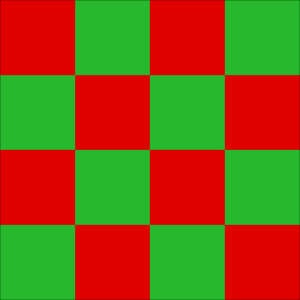
複製を使用し、以下のように並び替えました。

この赤と緑の模様をテクスチャにしていきます。
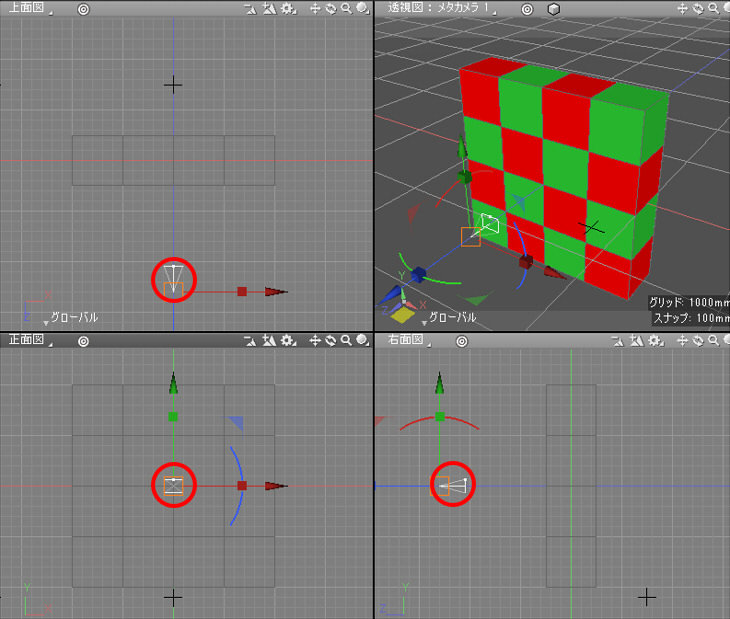
オブジェクトカメラを配置
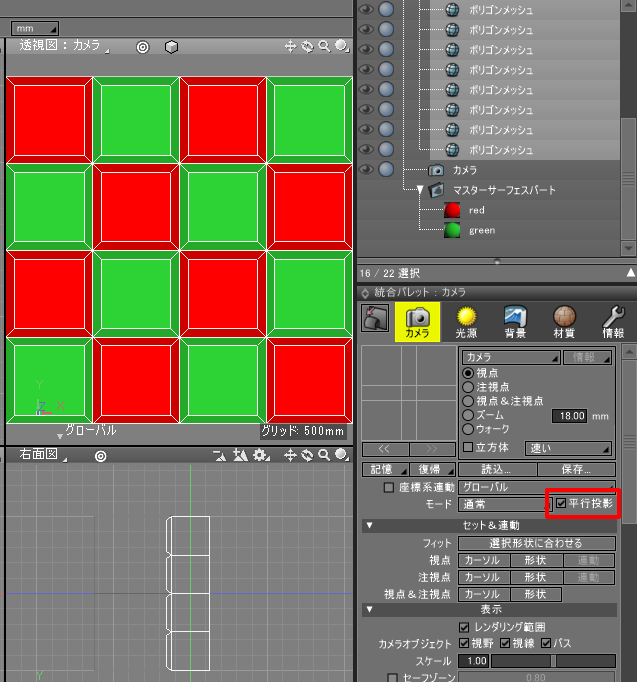
X=Y=0の位置(正面図で原点の位置)から-Z方向にオブジェクトカメラを配置します。

カメラの視野角度内に形状が収まるようにカメラを調整していきます。
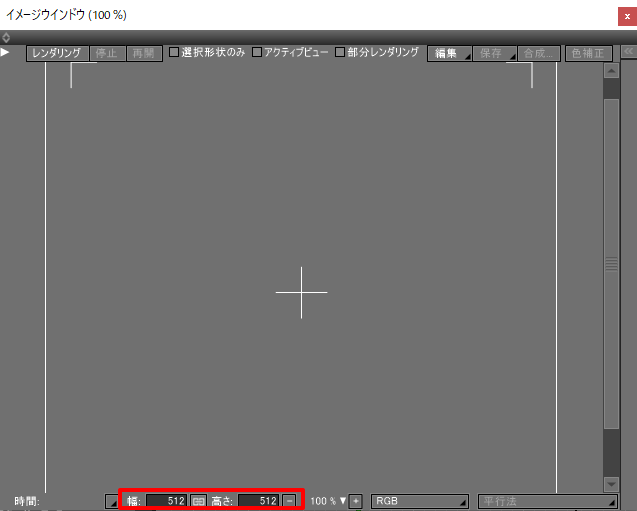
レンダリングサイズを縦横同じピクセル数にする
レンダリング結果を正方形にするため、イメージウィンドウでレンダリング画像の幅と高さを512としました。

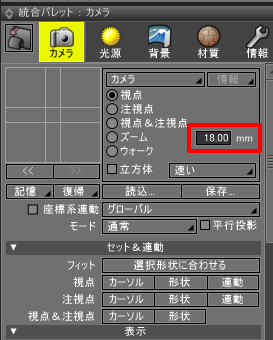
オブジェクトカメラの視野角度を90度にする
オブジェクトカメラの視野角度を90度にすることで、視点と注視点間の距離とスクリーンのサイズの計算を行いやすくします。
「カメラの視野角度から焦点距離を計算 (スクリプト)」のスクリプトより、
レンダリングサイズの幅と高さが同じ場合の視野角度90度は、焦点距離18mmと計算できます。
カメラウィンドウで焦点距離18.0を指定します。

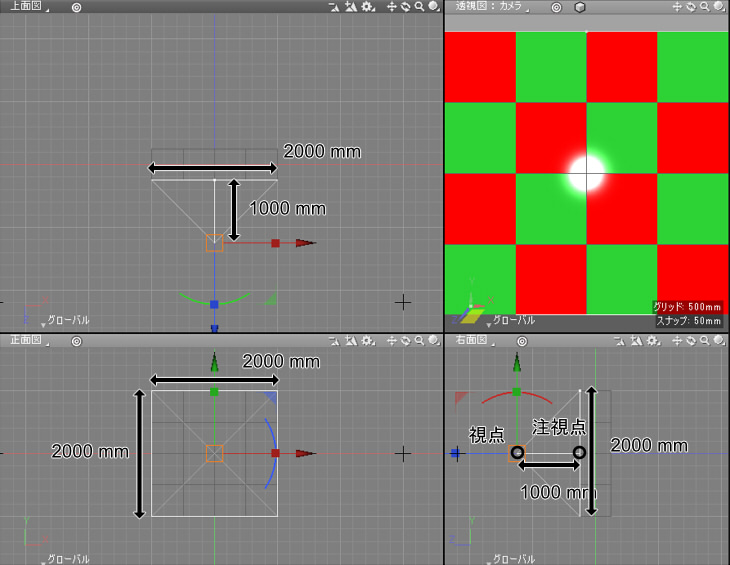
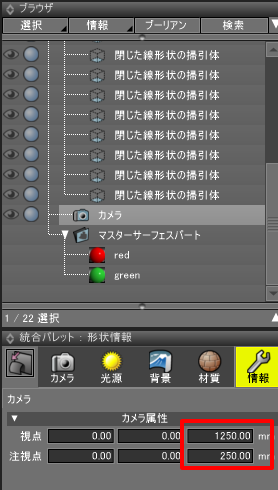
このとき視点から注視点の距離が1000mmの場合は、
被写体の幅と高さを2000mmに合わせることで、ちょうどレンダリング範囲に収まることになります。

ブラウザでオブジェクトカメラを選択し、形状情報ウィンドウで「視点のZ値 – 注視点のZ値」が1000となるようにします。

注視点のZ位置と被写体が同じ位置になるようにしています。
この状態でレンダリングすると、レンダリングサイズにきっちり収まるようにレンダリングされます。
上下左右でわずかにすき間ができる場合は、カメラの視点と注視点を-Z方向に少し移動するようにしてください。
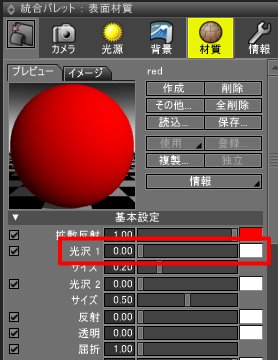
ハイライトを消す
ハイライトを消す場合は、表面材質ウィンドウで「光沢1」を0にします。


面ベベルで出っ張りを付ける
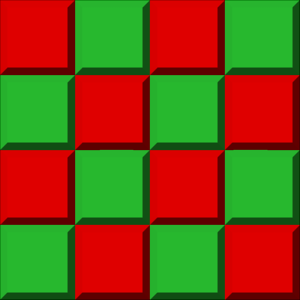
少し被写体を立体的にします。
すべての立方体をポリゴンメッシュに変換し、「面ベベル」でベベルを付けました。

この場合、カメラが「透視投影」の状態ではベベルを付けた部分が均一には見えないため、テクスチャとしては使えません。

平行投影
カメラウィンドウで「平行投影」チェックボックスをオンにします。

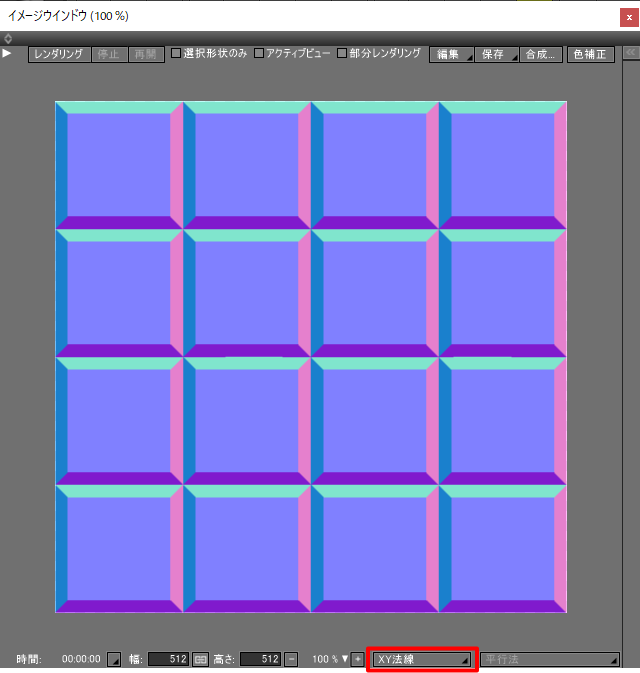
この状態でレンダリングすると、意図したとおりのテクスチャになりました。

用途によっては影が不要のため、表面材質ウィンドウの「その他」ボタンを押し、
「陰影付けしない」「影を落とさない」「影を表示しない」のチェックボックスをオンにするようにしてください。
法線マップを作成
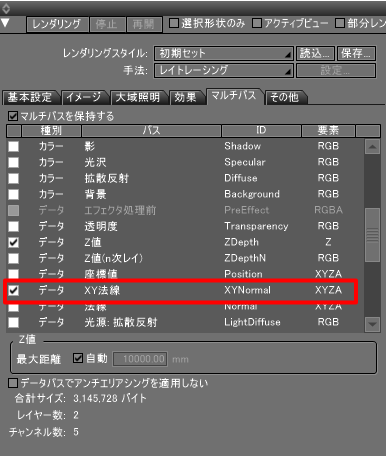
イメージウィンドウでレンダリング設定ウィンドウを表示し、
「マルチパス」タブを選択。
「XY法線」をオンにします。

レンダリングを行い、イメージウィンドウの一番下より「XY法線」を選択します。
これで法線のテクスチャを得ることができました。

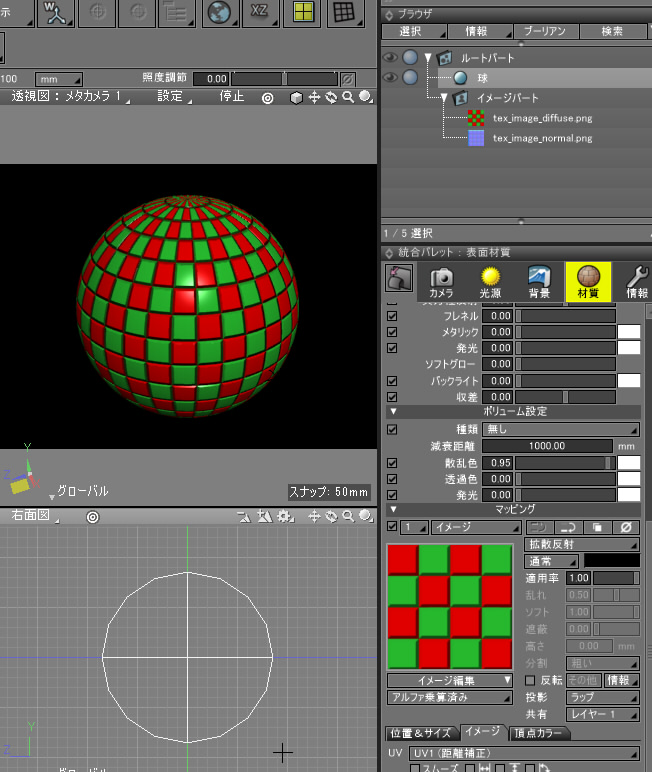
新規シーンでテクスチャを活用
新規シーンを開き、上記で作成したテクスチャを表面材質にマッピングしてレンダリングしました。

ここでは単純なタイル状のテクスチャ作成でしたが、
モデリング次第で拡散反射テクスチャと法線マップテクスチャを作成できるのが把握できました。
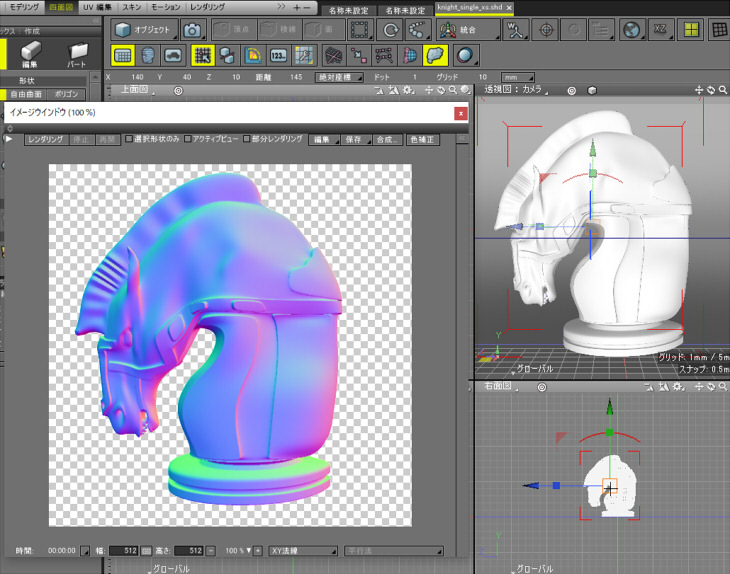
レリーフとしてのマッピング
特に凸凹を表現する法線マップを使うことで、複雑な形状を1枚板だけで表現する、などが可能となります。
以下のような法線マップ(XY法線)を作成します。

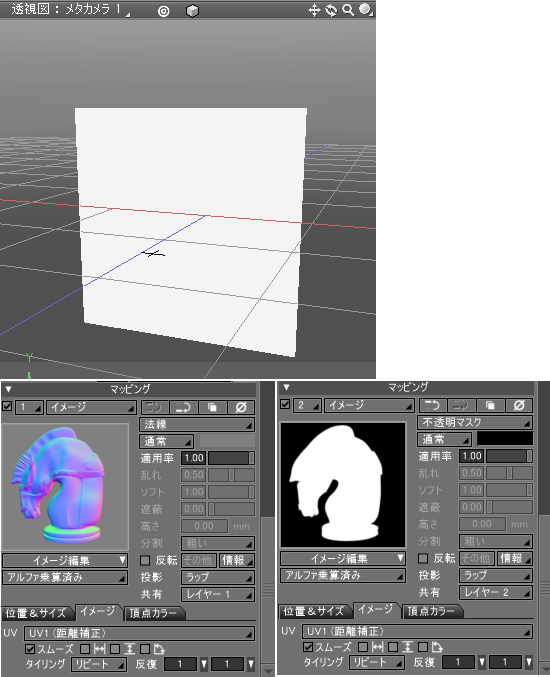
「XY法線」「アルファ値」のレンダリングイメージをファイル保存し、新規シーンの板ポリゴンにマッピングしました。

「イメージ/法線」「イメージ/不透明マスク」にそれぞれマッピングしています。
光源を移動させると、少ないポリゴン数で凸凹が表現できているのを確認できます。
この場合は、四角形1枚だけの表現になります。