不透明マスクテクスチャから、RGBA要素を持つpngテクスチャを作成
透過テクスチャまたは不透明マスクテクスチャはグレイスケールであらわされます。
pngテクスチャがRGBA要素を持つ場合、A(Alpha)にアルファ値として「不透明度」を格納することで透過ピクセルを表現できます。
ピクセルのアルファ値を0~255の実数で表す場合、0(黒)は完全な透明、255(白)は完全な不透明になります。
このRGBA要素を持つpngファイルを、Shade3D上で作成します。
「複数のテクスチャマッピングを合成し、1枚のテクスチャに出力」の手順とほぼ同じになります。
「閉じた線形状」の四角形を配置し、表面材質割り当て
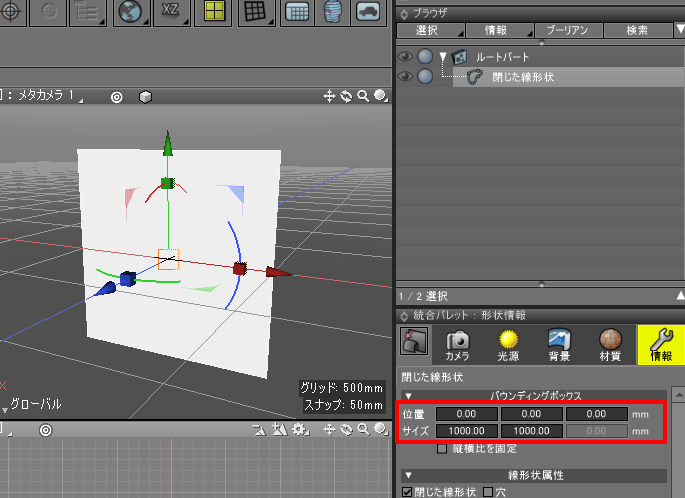
新規シーンを作成し、原点を中心にXY平面上に1000m x 1000mのサイズの「閉じた線形状」の四角形を配置します。

形状情報ウィンドウで「位置」が(0, 0, 0)、「サイズ」が(1000 x 10000)となっているのを確認します。
この「閉じた線形状」に表面材質を割り当てます。
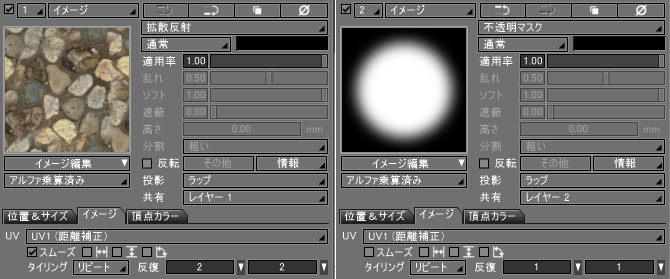
以下のような石畳をマッピング時に反復2×2を行い、それに右の「不透明マスク」をアルファ値として割り当てるとします。

マッピングとして「イメージ/拡散反射」のテクスチャを割り当て、反復を2×2としました。
また、「イメージ/不透明度マスク」としてアルファに割り当てるテクスチャを指定します。

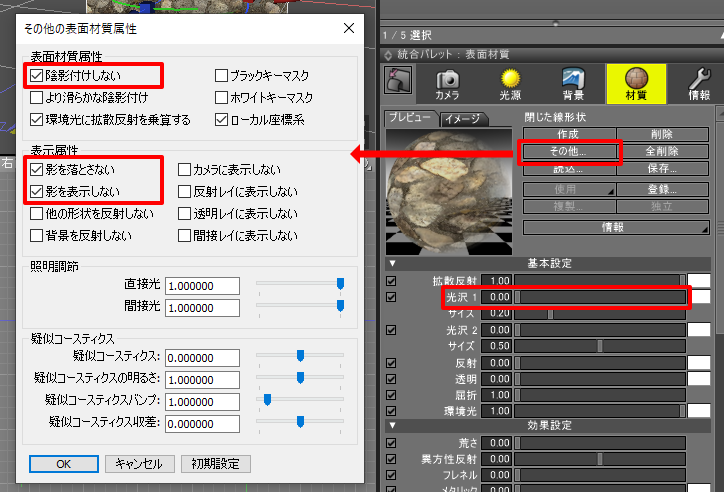
表面材質の「光沢1」を0にします。
「その他」ボタンを押し、「陰影付けしない」「影を落とさない」「影を表示しない」をオンにします。

これにより、ライティングによる影やシェーディングがレンダリングに反映されなくなり、
純粋なテクスチャだけレンダリングに反映されることになります。
オブジェクトカメラの配置
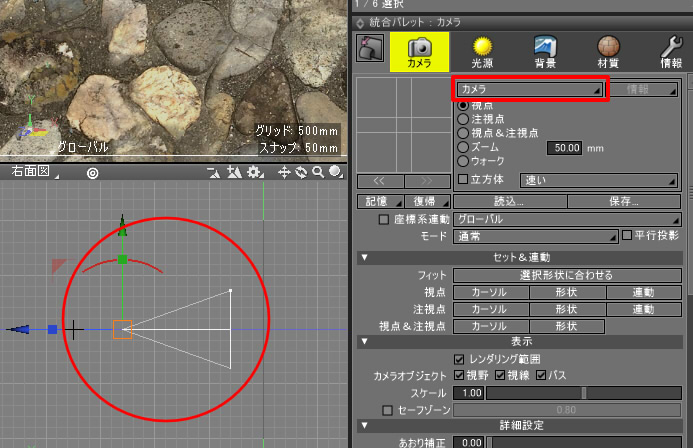
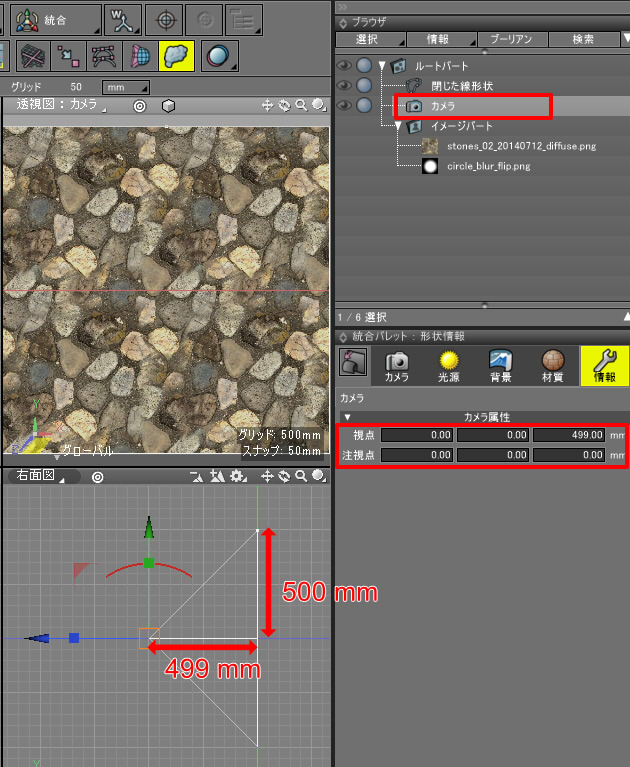
右面図で、原点を向くように-Z向きのオブジェクトカメラを配置します。
また、カメラウィンドウで配置したカメラを割り当てます。

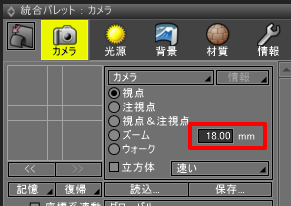
このときの視野角が90度になるようにします。
「カメラの視野角度から焦点距離を計算 (スクリプト)」より、視野角が90度の場合は、焦点距離は18.0を指定すればよいことになります。
これをカメラウィンドウで指定します。

このとき、カメラの表示範囲がレンダリング画像にフィットするようにするため
レンダリング画像サイズを512 x 512などの横と縦が同じになるように変更します。
テクスチャを貼っている「閉じた線形状」のサイズは1000mm x 1000mmになるため、
カメラが+Z方向に500mm離れるとちょうどレンダリングのサイズと一致することになります。
ただし、ちょうどの距離の場合に境界部分に意図しないピクセルが出ることになるため、カメラは原点より499mm離すようにしました。
1mm近づけています。
ブラウザでオブジェクトカメラを選択し、形状情報ウィンドウの「視点」を(0, 0, 499)、「注視点」を(0, 0, 0)にします。

レンダリング
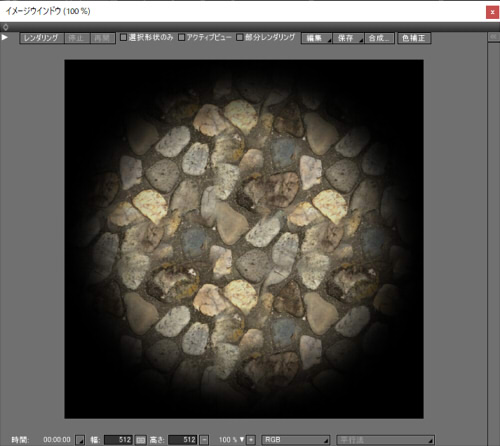
レンダリングを行うと、正方形のテクスチャとなります。

イメージウィンドウのレンダリング画像を右クリックし、コンテキストメニューの「保存」を選択します。
ファイルダイアログボックスで「アルファチャンネル有効」にし、png形式でファイル保存します。
ペイントツールで出力されたpngファイルを読み込むと、アルファ付きのRGBA画像になっているのを確認できます。
下画像の灰色のチェック模様が透明の箇所になります。
