指定の線形状に沿ってカメラを移動させたい (ウォークスルー)
線形状を配置し、それに沿ってカメラを移動するアニメーションを作成することで、ウォークスルーの表現を行います。
カメラは「オブジェクトカメラ」を配置して使用します。
Shade3D ver.16以降では、この操作は「ウォークスルーアシスタント」を使用することで手間を省けます。
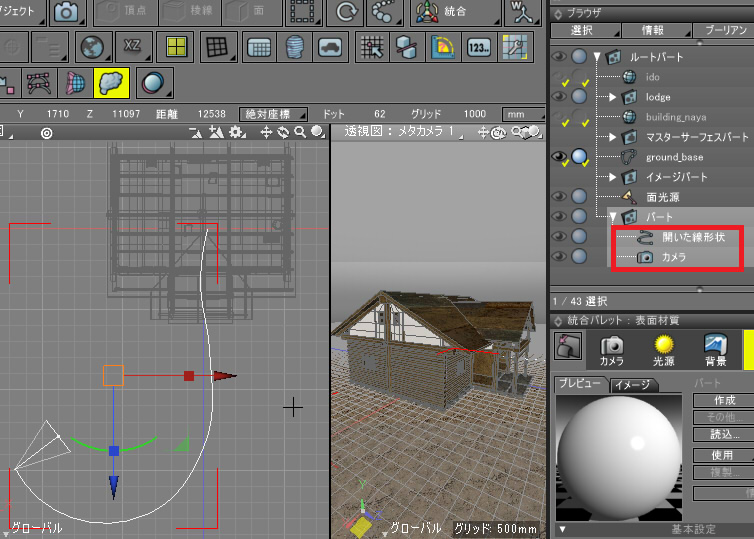
開いた線形状を配置し、開始位置にオブジェクトカメラを配置
カメラが移動する経路(パス)として、開いた線形状を配置します。
また、開いた線形状の開始位置にオブジェクトカメラを配置します。

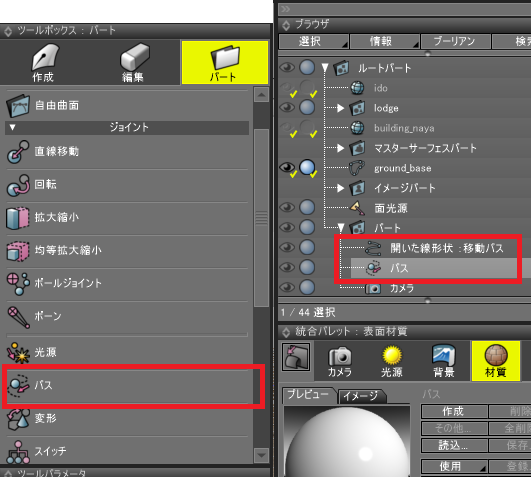
線形状からパスジョイントを作成
ブラウザで線形状を選択し、ツールボックスの「パート」-「ジョイント」-「パス」を選択します。
これで、線形状に沿ってアニメーションを行う「パス」が配置されます。

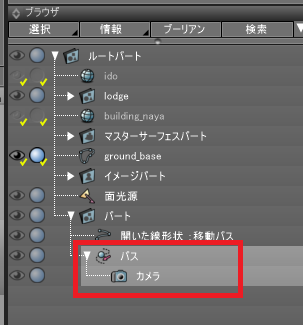
パスの中にカメラを入れる
ブラウザでオブジェクトカメラを選択し、パスにドラッグして入れます。

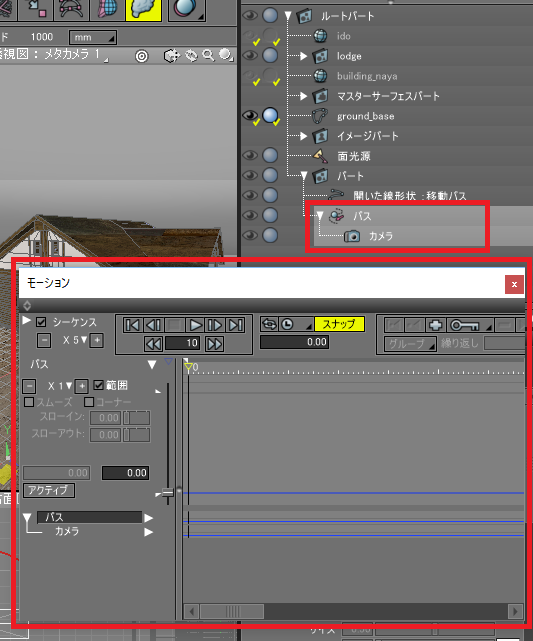
パスのモーション設定
ブラウザで「パス」を選択します。
メインメニューの「表示」-「モーション」を選択し、モーションウィンドウを表示します。
ここで、ブラウザで選択されている形状(ジョイント)のモーションの指定を行います。

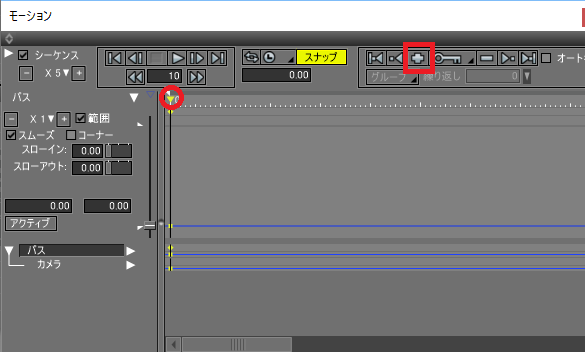
モーションウィンドウの左上の「シーケンス」チェックボックスをオンにし、
アニメーション時のモーショングラフを編集するモードに移行します。
キーフレームの登録
モーションウィンドウで0フレーム目をクリックし、「+」ボタンを押してキーフレームを登録します。

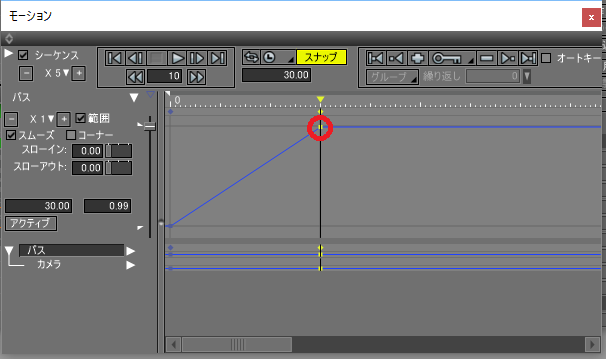
同じように30フレーム目をクリックし、「+」ボタンを押してキーフレームを登録します。
モーショングラグの黄色のポイントをドラッグすると、パス上の位置が変更されます。

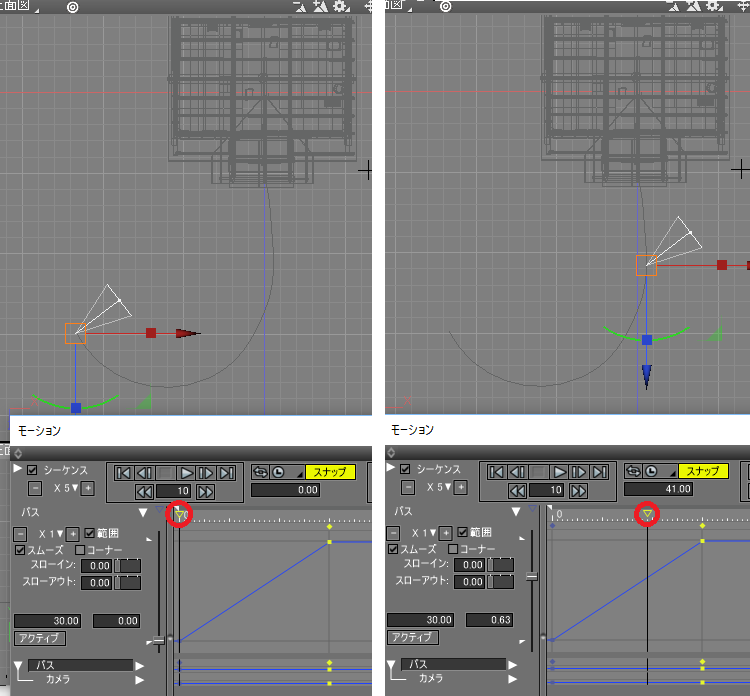
この状態でモーションウィンドウの再生ボタンを押すか、シーケンス位置を変更すると、
パスに沿ってカメラが動くのを確認できます。

まだこの段階では、カメラの向き(回転)は考慮されていません。
カメラウィンドウでオブジェクトカメラを選択
「パス」は線形状に沿って移動させるモーションだけを設定するジョイントになります。
向きについては、「回転ジョイント」のモーショングラフで割り当てます。
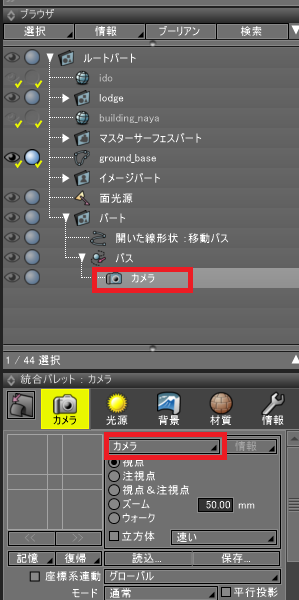
ブラウザでカメラを選択し、統合パレットの「カメラ」ウィンドウでのポップアップメニューでオブジェクトカメラを指定します。

これで、透視図ではカメラから見たビューに切り替わります。
回転ジョイントを追加
カメラの視点を中心にY軸回転させるモーションを行うため、「回転ジョイント」を使用します。
カメラの視点を正面図/上面図でクリックして、3次元カーソルを更新しておきます。
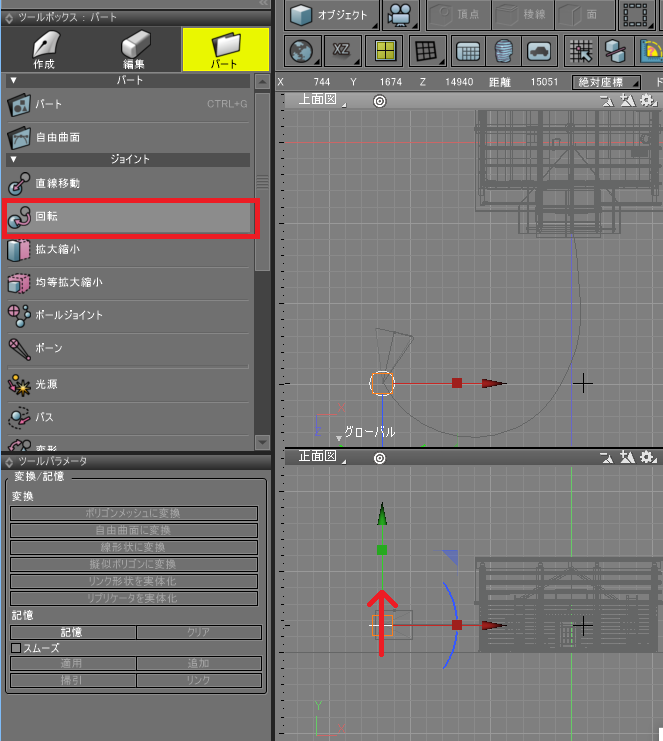
ツールボックスの「パート」-「ジョイント-「回転」を選択し、
正面図でカメラの視点を通るように上から下にドラッグして、回転の中心軸を与えます。

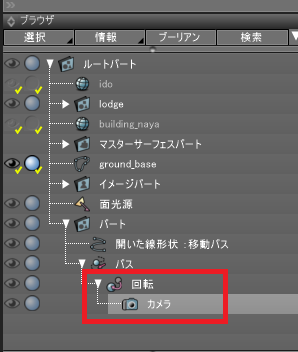
ブラウザに「回転」ジョイントが配置されるため、「カメラ」を「回転」にドラッグして入れます。

この回転ジョイントをモーションウィンドウで調整することで、回転ジョイント内の形状(ここではカメラ)を回転させることができます。
回転のモーションを指定
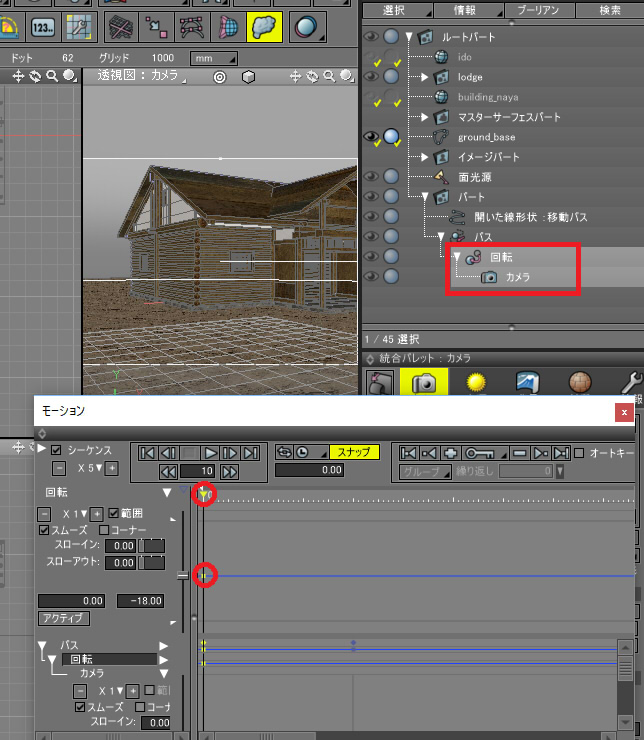
ブラウザで「回転」を選択し、モーションウィンドウのシーケンス位置を0にし、
「+」ボタンを押してキーフレーム登録します。
モーショングラフの黄色のポイントを上下することで、カメラの向きが変更されます。

これは、回転ジョイントにより、回転の値をモーション情報としてキーフレームで指定する動作になります。
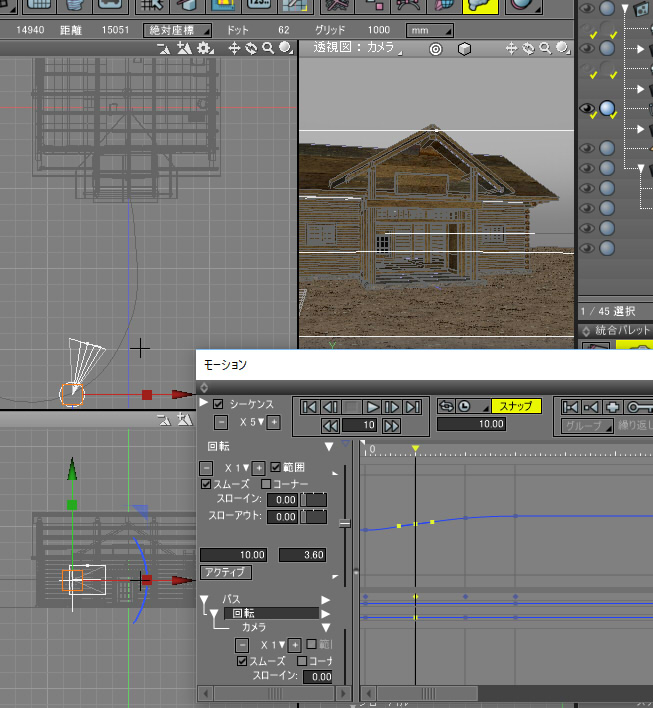
同じように、モーションウィンドウでシーケンス位置を移動し、
透視図で見たときのカメラの向きが意図した位置になるように、キーフレーム登録していきます。

最終的に、以下のようなアニメーションが行われました。