ウィジットでシーンが切り替わったときにコールバックを呼ぶ
「ウィジットで環境設定の色が変更されたときにコールバックを呼ぶ」と同じように、
シーンが切り替わったときにウィジットでコールバックを取得できます。
ウィジット使用時にHTMLファイルのJavaScriptで「active_scene_changed」を使用することで、
シーンが変更されたタイミングでコールバックを呼び出すことができます。
サンプルソースコード
シーンが切り替わったときに、そのときのシーン名を表示するサンプルです。
ウィジットは以下のように4つのファイルを用意しました。
ダウンロード : SceneChanged_widget
| ファイル名 | 内容 |
|---|---|
| widget.xml | ウィジット情報を記載 |
| readExternalFile.js | ローカルファイル読み込み関数 |
| index.html | HTMLファイル |
| getSceneInfo.py | Pythonコード |
ウィジットの構成については「ウィジットとは?」をご参照くださいませ。
「readExternalFile.js」での外部ファイルの読み込みについては「ウィジット実装時にPythonのソースとHTMLを分離したい」をご参照くださいませ。
widget.xml
<?xml version="1.0" encoding="utf-8"?>
<widget>
<uuid>5e2c5215-e24c-4705-a5a2-83bf689f0f66</uuid>
<name lang="ja">シーン変更の反映</name>
<name lang="en"></name>
<url>index.html</url>
<version>1.0</version>
<description lang="ja">シーン変更の反映</description>
<description lang="en">Scene changed.</description>
<window initial_size="470 400"
position="0.42 0.63"
resizeable="true">
</window>
</widget>
readExternalFile.js
// ブラウザがIEか判定.
function checkBrowserIE() {
var userAgent = window.navigator.userAgent.toLowerCase();
if (userAgent.indexOf('msie') != -1) {
return true;
} else if (userAgent.indexOf('trident/7') != -1) {
return true;
}
return false;
}
// 外部のテキストファイルを読み込み.
function readFileToString(fileName) {
// XMLHttpRequestを取得.
var xmlHttp = null;
if (checkBrowserIE()) {
xmlHttp = new ActiveXObject("Msxml2.XMLHTTP");
} else if (window.XMLHttpRequest) {
xmlHttp = new XMLHttpRequest();
}
if (xmlHttp == null) return "";
var str = "";
try {
// 第三引数をfalseにすると、同期読み込み。
// 読み込みが完了するまで待つ(実際は非推奨).
xmlHttp.open("GET", fileName, false);
xmlHttp.send(null); // ここで読み込みが行われる.
str = xmlHttp.responseText; // 結果をテキストで取得.
} catch(e) {
window.alert(e);
}
return str;
}index.html
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html>
<head>
<meta http-equiv="content-type" content="text/html; charset=utf-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1">
<script src="./readExternalFile.js"></script>
<script type="text/javascript">
// ---------------------------------------------.
// 初期化時に呼ばれる.
// ---------------------------------------------.
function initialize () {
document.getElementById('result_message').textContent = "----";
}
// ---------------------------------------------.
// Shade3Dでシーンが変更された場合に呼ばれる.
// ---------------------------------------------.
function active_scene_changed () {
// シーン情報を取得.
var py_src = readFileToString('./getSceneInfo.py');
var resultStr = window.external.setScript(py_src);
if (resultStr === undefined) resultStr = "";
document.getElementById('result_message').textContent = 'シーンファイル名 : ' + resultStr;
}
</script>
</head>
<body id="body" onload="initialize()">
<h3>シーン変更の反映</h3>
<hr>
シーンが変更された場合に、シーンファイル名を表示します。<br><br>
<span id="result_message"></span><br>
<hr>
</body>
</html>
getSceneInfo.py
import os.path
scene = xshade.scene()
# シーンファイル名を取得.
sceneFileName = scene.file_path
fName = ''
if sceneFileName != '':
fName = os.path.basename(sceneFileName)
# 結果を文字列で返す.
result = fName
getSceneInfo.pyの戻り値として「result」にシーンファイル名を返しています。
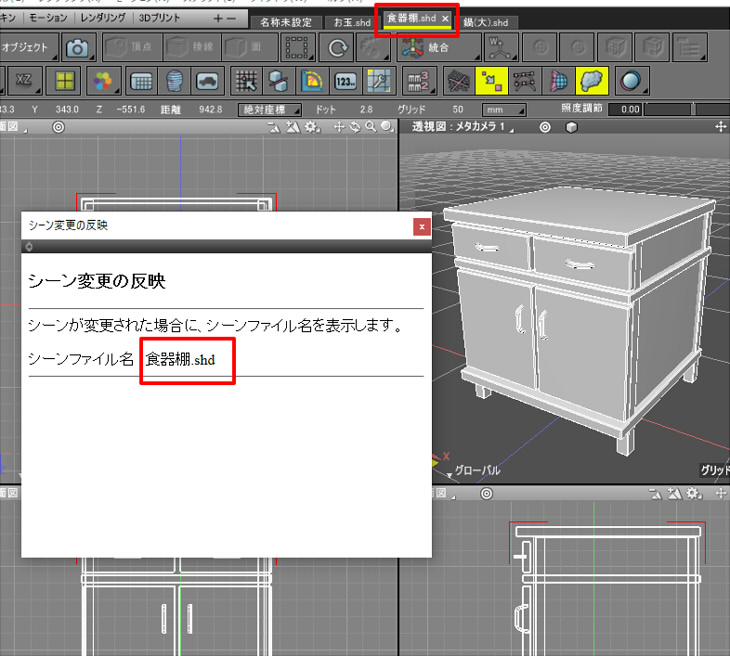
実行結果
これをウィジットとして実行すると、以下のようにウィンドウが表示されます。

シーンが切り替わったとき、
ウィジットのHTMLファイル内のJavaScriptの「function active_scene_changed ()」としてコールバックが呼ばれます。
この時に切り替わったシーンファイル名を「getSceneInfo.py」で取得しています。
このコールバックは、既存シーンが別のシーンに変わったときに呼ばれます。
新しくシーンを開いた場合は呼ばれません。