ウィジットのUIでテキスト部を選択できないようにしたい
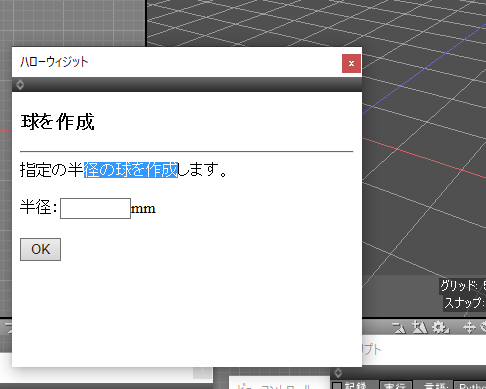
ウィジットのUIはHTMLとして記述します。
そのため、初期状態ではすべてのテキストが選択できる状態になっています。

これを抑制するには、ここでスタイルシートのファイルを「style.css」とし、以下のように記述します。
body {
font-size: small;
font-family:Lucida Grande,Arial,'MS UI Gothic',sans-serif;
user-select:none;
-ms-user-select:none;
-webkit-user-select: none;
}「user-select:none;」「-ms-user-select:none;」「-webkit-user-select: none;」を指定することで、
Win/Mac OS XのShade3Dのウィジットでマウスドラッグでの選択は無効となります。
「style.css」ファイルは、「index.html」ファイルで以下のように指定します。
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html>
<head>
<meta http-equiv="content-type" content="text/html; charset=utf-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1" />
<link rel="stylesheet" type="text/css" href="./style.css" />
<script src="./readExternalFile.js"></script><meta>の下に「<link rel=”stylesheet” type=”text/css” href=”./style.css” />」を追加しています。
スタイルシートの指定については「ウィジットのUIで、Shade3Dに近いフォントで表示したい」もご参照くださいませ。